همانطور که در مقاله قبلی در رابطه با رتبه بندی وب سایت ها صحبت کردیم و با ابزارهای رتبه بندی و آنالیز وب سایت آشنا شدیم دانستیم که گوگل ابزارهای متنوع و بینظیری برای بررسی و آنالیز وب سایت ها در اختیار کاربران قرار می دهد و آنها را بر پایه گزینههای متفاوتی آنالیز میکند. در نتیجه هرگاه قابلیت یک وب سایت بتواند با موارد و خواستههای گوگل هماهنگی بیشتری داشته باشد از رتبه بندی بهتری برخوردار است و در صفحات نتایج گوگل برتر باشد که این امر باعث بهتر دیده شدن وب سایت توسط کاربران می شود. در این مقاله با یکی دیگر از ابزارهای گوگل به نام لایت هاوس آشنا می شویم پس با ما همراه باشید .
لایت هاوس ( lighthouse) چیست؟
مطلب مرتبط: سئو چیست؟ چرا به سئو نیاز داریم؟
فانوس دریایی گوگل یا همان گوگل لایتها یکی از ابزارهای بررسی و تحلیل عملکرد صفحات وب است که از ابزارهای منبع باز یا اپن سورس گوگل محسوب می شود. این ابزار کاربردی همان طور که گفته شد توسط گوگل ساخته و ارائه شده است که فاکتورهایی نظیر اپلیکیشن ها و نحوه اجرای اپلیکیشن های هر وب سایت، مقدار دسترسی به سئو و وب سایت، و عملکرد سایتها را مورد بررسی قرار میدهد. البته جالب است بدانید که تمرکز اصلی این ابزار بر روی وب اپلیکیشن ها و وب سایت های تلفن همراه می باشد. بهینه سازی تلفن همراه برای هر شخص فعال در زمینه طراحی وبسایت مفید است.
بررسی میزان بهینگی صفحات وب سایت و عملکرد وب سایت را نیز در نسخه های بعدی به آن اضافه کردهاند لایت حافظه گوگل به اشکال مختلف و با دسترسی های متفاوت در دسترس همگان می باشد و استفاده از آن ساده و آسان می باشد. همانطور که میدانید قدم اول برای حل هر مسئله شناسایی و تشخیص مشکل می باشد، این ابزار کاربردی نیز با انجام تست و ارائه گزارش از وب سایت شما را از کوچکترین ریزهکاریها و جزئیات آگاه می نماید به طور کل میتوان گفت این تمام کاری است که لایت ها متخصص آن است.
لازم به ذکر است که سه نسخه کاربردی از این ابزار ارائه شده است.
۱۰ معیاری که این ابزار در مورد سئو وب سایت تحلیل و بررسی می کند؟
مطلب مرتبط: ابزار SEMrush چیست و چگونه برای ارتقاء سئوی سایت از آن استفاده کنیم؟
توضیحات متا
متن توصیفی روی لینک
بررسی فونت وب سایت و تناسب آن با دستگاه تلفن همراه
ارزیابی دسترسی پلاگین مرورگر به صفحات وب سایت
بررسیhreflang
بررسیrel=canonical
عنوان صفحه وب سایت
متا تگ view port
پروتکلhttp
تمرکز گوگل لایت هاوس بر روی چه مواردی است؟
اجرا performance
لایت هاوس در این قسمت مقدار سرعت بالا آمدن یک اپلیکیشن یا وب سایت بررسی می نماید و تعیین می کند که مخاطب این وب سایت به چه سرعتی می تواند به محتوای آن دسترسی پیدا کنند.
لایت ها در این قسمت برای بررسی و اندازه گیری سرعت از شش فاکتور استفاده می کند:
_ first contentful paint:
که عبارت است از مقدار زمانی که اولین عکس یا نوشته برای مخاطب ظاهر شود.
_ first meaningful paint:
این فاکتور بیانگر مقدار زمانی است که محتوای اصلی صفحه وب سایت برای مخاطب ظاهر شود.
_time to interactive :
مقدار زمانی که طول می کشد تا مخاطب بتواند به طور کامل با محتوای وب سایت و با صفحه مورد نظر آن تعامل ایجاد کند.
_ speed index :
این فاکتور بیانگر معیاری برای تعریف سرعت بارگذاری محتوای وب سایت است.
_ first cpu IdIe:
این فاکتور عبارت است از ارزش مورد اندازه گیری در ین قسمت که مدت زمانی است ه طول می کشد تا فعالیت محتوای قسمت اصلی صفحه به قدری پایین باشد تا به دیوایس مخاطب اجازه بدهد که قسمت های غیر مهمتر را بارگذاری کند.
_ estimated input latency :
همانطور که گفتیم گزینه قبلی در رابطه با مقدار زمانی بود که طول میکشد تا اپلیکیشن یا وب سایت به فعالیت کاربر واکنش بدهد، که این مقدار بر پایه میلی ثانیه اندازه گیری می شود. این مدت زمان از پنجاه به بالاتر باشد به احتمال قوی مخاطبین اپلیکیشن یا وب سایت او را کند نامیده و آن را ترک می کنند.
لایت هاوس و آنالیزگر های آن پس از اندازه گیری و تست وب سایت همیشه راه حل هایی را برای بهبود آن پیش پای مخاطب قرار می دهند و راه حل ها شامل:
- کاهش حجم عکس
- کاهش مدت زمان بارگذاری
- پاکسازی کوچ های css یا جاوا اسکریپت
- کاهش منابع بلاک کننده رندرها
- مقدار مدت زمان پاسخگویی سرور
- و جلوگیری از ریدایرکت شدن وب سایت
لایتهاوس پیشنهادهایی برای بهبود عملکرد وب سایت و یا اپلیکیشن ها دارد که فهرستی از آن را در ذیل مشاهده می کنید:
- کاهش کدهای شخص ثالث
- عدم استفاده از ریدایرکت های متعدد
- عدم بارگذاری اشیا بیش از حد در صفحه
- طراحی به کمک cssو جاوا اسکریپت
- حذف استایل های بدون استفاده
- اتصال زودهنگام
- فشرده سازیcss
- کاهش وزن کلیه بایت ها
- کم کردن مدت زمان بارگذاری عنوان اصلی
- کاهش تعداد درخواست ضروری
- کاهش حجم قابل انتقال
- فعال کردن قابلیت پیش اتصال به سرور
- تعویق قابلیت بارگذاری عکس خارج صفحه
- استفاده نکردن از عکس های بسیار بزرگ
- استفاده صحیح از کش ها برای قسمت های مختلف وب سایت
- فعال کردن قابلیت فشرده سازی متن
راهنمای استفاده:
مطلب مرتبط : این ۷ ابزار پیشرفتۀ سرچ کنسولِ گوگل را حتماً بشناسید
۱ ) صفحه ی مورد نظر خود را در مرورگر گوگل کروم را باز کنید و راست کلیک و گزینه inspect انتخاب کنید و یا دکمه f12 را بزنید تا صفحه developer tools مرورگر کروم باز شود.
بعد از این قسمت افزونه لایت هاوس را بر روی مرورگر کروم نصب میکنید.
۲ )در روش دوم افزونه لایت هاوس را از قسمت وب استور گوگل نصب کنید که در این قسمت بعد از نصب افزونه در صفحه دلخواه تان، از سمت راست بالای صفحه میتوانید ان را اجرا کنید
با توجه به این که گوگل لایت هاوس یک برنامه متن باز است پس ممکن است که گزارش این دو روش کمی متفاوت و مختلف باشد زیرا به روزرسانی های آن ممکن است غیر همزمان در روش اول و روش دوم اعمال شود.
۳ )استفاده از اتصال به ماژول های برنامه نویسی یا از طریق خط فرمان
مبتنی بر ماژول های برنامه نویسی است که کارشناسان و مدیران میتوانند نظارتی دائمی بر روی وب سایت خود داشته باشند، البته می توانند گزارش های شخصی سازی شده را نیز دریافت کنند.
۴ ) ابزارهای واسطه
ابزارهای واسطه گزارشهای لایت هاوس را اندازه گیری و پردازش می کنند و آنها را در قالب پیام و نمودار ارسال می کنند. به عنوان مثال با ابزار foo.software گزارش های زمانبندی شده از وب سایت خود می توانید داشته باشید.
برای اجرای آزمون های لایت هاوس و گزینه های قابل انتخاب آن نکاتی مهم برای شما بازگو می کنیم:
اگر بر روی مرورگر گوگل کروم افزونه هایی را نصب کرده اید بهتر است قبل از انجام تست آن را موقتا غیر فعال کنید این افزونه ها شامل افزونه های آنالیز کننده صفحه و حذف کننده تبلیغات می باشد.
این آزمون در حالت عادی بسیار سختگیرانه طراحی و اجرا شده است اما گزینه ای به نام شرایط سخت شبیه سازی شده طراحی شده که آزمون سخت تر و پیچیده تر شود، در این حالت سرعت پردازشگر که به آن cpu هم می گویند و سرعت اینترنت تا حدودی کاهش پیدا می کند که هدف آن شبیه سازی دستگاه با سرعت اینترنت ضعیف است.
اگر به سایت دارای نسخه وب آپ باشد نتایج آن در بخش مربوط به اپلیکیشن ها یا progressive web app ارائه می شود البته سرویس هایی وجود دارد که در آن بدون نیاز به اپلیکیشن و نصب آن می توانید در همان محیط مرورگر از خدمات استفاده کنید این سرویس ها شامل جیمیل پینترست و بسیاری از فروشگاه های آنلاین می باشد که خود آنها نسخه وب آپ دارد.
و….
نحوه اجرا
مطلب مرتبط : معرفی ۱۵ ابزار محبوب و رایگان برای سئوی سایت (بسیار پرطرفدار)
برای انجام تست لایت هاس صفحه مورد نظر خود را باز کنید و بر روی افزونه لایت هاوس کلیک راست کنید و یا گزینه devtools را به روش هایی که در بالا ذکر کردیم باز کنید.
در بخش منوی تنظیمات یا قسمت option خود افزونه تست های مورد نظر را انتخاب کنید.
گزینه هایی در این بخش وجود دارند که قابل انتخاب هستند و این گزینه ها همان بخش های مهم آزمون هستند که شامل
- best practices
- seo
- pwa
- performance
- accessibility
میباشد.
البته هر کدام از این گزینه ها را که مد نظر شما می باشد نیز می توانید غیر فعال کنید.
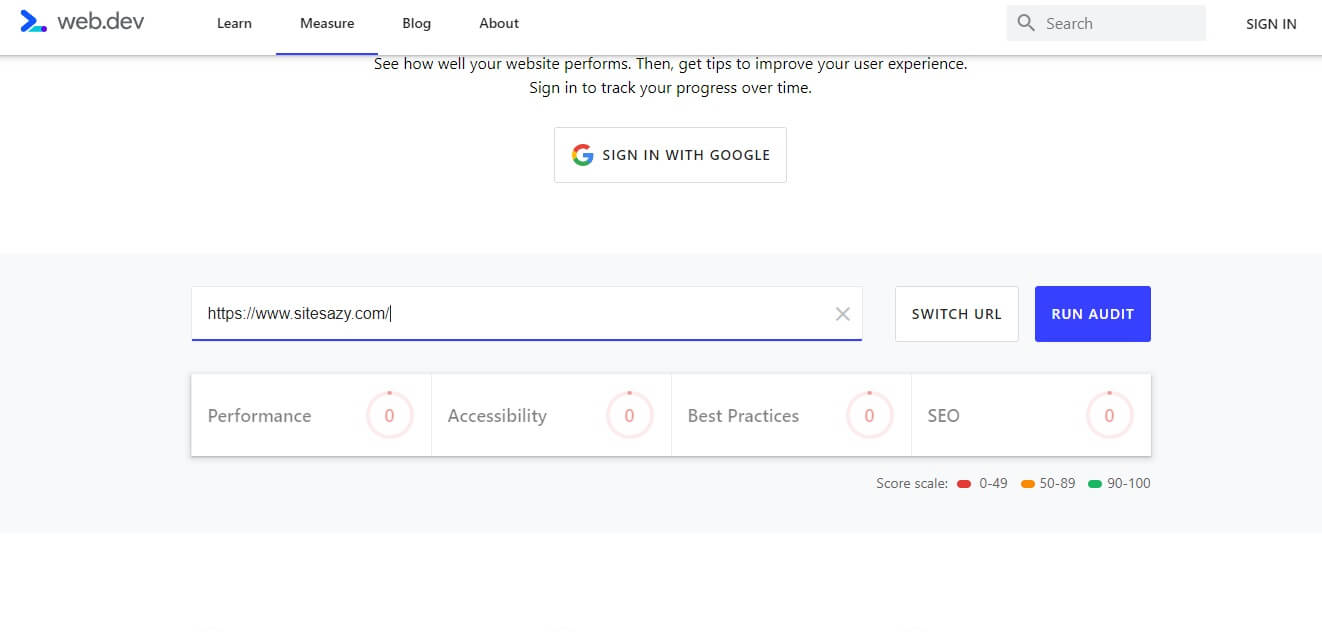
run audit در قسمت devtools یا generate report در خود افزونه را بزنید. در این صورت گزارش در یک پنجره باز می شود البته برای دریافت آن باید کمی صبر کنید.
به گزارش وبسایت خود را میتوانید در قالب های pdf ,html و یا غیره ذخیره کنید که این کار از منوی بالا سمت راست انتخاب می شود.
بر روی گزارش خود دایره های رنگی با اعداد بین ۰ تا ۱۰۰ را میبینیم که همان نمره های نهایی آزمون هستند,هر کدام از این دایره ها نشان دهنده یک بخش از آزمون می باشد.
و رنگ بندی های متفاوتی دارد رنگ سبز نشانه عالی بودن وضعیت وب سایت و رنگ زرد نشانه متوسط بودن آن و رنگ قرمز نشانه ضعف شدید است.
دلایل حیاتی برای جدی گرفتن لایت هاوس گوگل:
این ابزار پرکاربرد یکی از ابزار های با دقت و حساسیت بالای گوگل است که آن را از ابزارهای دیگر جدا می کند.
برای سئو کاران و فعالان در زمینه تولید محتوا بسیار مفید است. زیرا راه های زیادی برای استفاده از آن وجود دارد به عنوان مثال شما می توانید آن را در مرورگر خود نصب کنید و یا به صفحه اصلیweb . dav بروید و آدرس وب سایت خود را در آن وارد کنید، فرقی نمیکند که شما مدیر وبسایت باشید و یا یک برنامه نویس در این زمینه باشید این ابزار برای شما می تواند بسیار کاربردی باشد و ارزش زیادی را برای شما ایجاد کند.
همچنین این ابزار را مهندسان گوگل طراحی کرده اند این دلیل هم یکی از دلیل های بسیار مهم است که شما این گزارشات را جدی بگیرید، و این ابزار میتواند به یک ابزار رایج تبدیل شود.
توصیه های قابل اجرا و کاربردی لایت هاوس که برای بهتر شدن عملکرد وبسایت در اختیارتان قرار می دهد شاید یکی از بهترین قسمتهای این ابزار باشد، نحوه گزارش دهی در این ابزار بسیار کاربردی می باشد.
بررسی راهکارهای بهینه سازی و گزارش عملکرد:
بهینه سازی عملکرد سایت شامل ۶ شاخص می باشد که در این شاخص ها سرعت بارگذاری برحسب ثانیه می باشد،و وابسته به عوامل مختلف است.
در بخش عملکرد وب سایت طراحی سایت و کدنویسی می تواند بیشترین تاثیر را داشته باشد
اما راهکارهای بهینه سازی وبسایت نیز ساده هستند و تغییرات مورد نیاز می تواند به راحتی اعمال شود.
گزارش های لایت هاوس به سه قسمت موفقیت ها تشخیص ها و فرصت ها تقسیم بندی می شود.
بخش موفقیت ها همانطور که از اسمش مشخص است تست هایی را که مشکلی در آن وجود ندارد به صورت فهرست به شما نشان می دهد.
اما دو بخش فرصت ها و تشخیص ها شامل مشکلات اصلی وب سایت به علاوه راهکارهای پیشنهادی و منبع اصلی مشکل می باشد.


















۲ پاسخ
رایگانه این ابزار؟
خیلی خوب بود ممنونم