با اعلام گوگل در سال های اخیر، «سرعت بارگزاری صفحات سایت» تبدیل به یک فاکتور اصلی برای مرورگرها شده و تاثیر زیادی بر رتبه شما در سرچ ها دارد. لذا با توجه به اهمیت این موضوع، این روزها شاهد تاکید زیادی بر روی افزایش سرعت یا performance سایت هستیم. تعداد زیادی ابزار (tool) موجود است که با کمک آن ها می توانید کیفیت کارایی سایت خود را افزایش بدهید؛ اما هر کدام در مقوله قیمت یا ظرفیت با دیگری متفاوت است. ما در این سری مقالات می خواهیم نگاهی به GTMetrix داشته باشیم و یاد بگیریم چطور از این ابزار برای بهبود کسب و کارمان کمک بگیریم. پس با ما همراه باشید.
GTMetrix چیست ؟
یک ابزار برای آنالیز کارایی سایت که توسط GT.net ساخته شده است. هدف اصلی GTMetrix این است که performance را بر اساس معیارهایی که دارد، بررسی کند و برای شما لیستی از توصیه های عملی برای تقویت سرعت سایت پیشنهاد دهد.
زمانی که کار با GTMetrix را شروع می کنید، اسم دامنه (domain) خود را در وبسایت وارد کنید و بگذارید آن ها جادوی خود را آغاز کنند. بعد از مدت کوتاهی آنالیز، یک گزارش performance برای شما نمایش داده می شود که نقاط ضعف و قوت کارتان را آشکار می کند.
مطلب پیشنهادی: آموزش بک آپ کامل از سایت وردپرس
اما این گزارش چه معیارهایی دارد و ما برای افزایش سرعت سایت خود باید به چه مواردی توجه کنیم؟ این معیارها چه چیزهایی را اندازگیری می کنند؟ بگذارید قبل از هر کاری، معیارهای اساسی این گزارش را با یکدیگر بیاموزیم.
معیار ۱ : FCP یا ( First Contentful Paint )
FCP یا به تعبیری اولین رنگ و ظاهری که مخاطب از محتوای شما برداشت می کند استانداردی برای اندازه گیری عملکرد سایت شما است؛ به این صورت که مخاطب چقدر سریع بتواند مطالب – شامل متن، عکس، ویدیو و غیره – را مشاهده کند. FCP موضوعیست که با افزایش سرعت سایت گره خورده است.
FCP برای صفحه ی شما یعنی : بازه زمانی از شروع تا بارگزاری کامل تمامی مطالب موجود در صفحه. زمان کوتاه FCP باعث ایجاد تجربه کاربری مثبتی می شود، زیرا هر چقدر صفحه سریع تر باز شود مخاطب سریع تر به محتوا دسترسی خواهد داشت و برعکس هرچه اولین رنگ یا ایتم دیرتر به کاربر نمایش داده شود؛ کاربر صبر نمی کند و سریع صفحه و سایت را می بندد.
چگونه FCP اندازگیری می شود؟
گوگل می گوید : ” FCP به مدت زمانی گفته می شود که پس از هدایت کاربر به سایت شما؛ برای مرورگر به طول می انجامد تا محتوای DOM را برای او نمایش بدهد. تصاویر، عناصر رنگی <canvas>، و SVG ها در صفحه ی شما همگی محتوای DOM در نظر گرفته می شوند؛ هر چیزی درون iframe شامل این دسته بندی نمی شود.
FCP معیاری مهم، کاربر محور جهت بررسی افزایش سرعت سایت است زیرا لحظه ای را به ما نشان میدهد که بازدیدکننده اولین محتوای قابل استفاده را بر روی صفحه مشاهده می کند.
یک FCP سریع به کاربر این اطمینان را می دهد که در حین بارگزاری صفحه ی شما اتفاقی در حال رخ دادن است؛ اما یک FCP کند این معنا را می دهد که موضوع خاصی برای ارائه وجود ندارد و کندی به همین علت است.
مطلب پیشنهادی: ۱۰ پلاگین امنیتی وردپرس برای محافظت از وبسایتِ شما
از سمتی دیگر، بازه ی First Paint به معنای لحظه ای ست که یک چیزی بر روی نمایشگر لود شده باشد، می تواند رنگ پس زمینه باشد، یا حتی حاشیه صفحه، به هر حال محتوایی بسیار کم ارزش تر است.
FCP بر نمره عملکرد شما تاثیرگذار است.
در واقع FCP شامل ۱۵% از کل نمره ی عملکرد شما می شود، این درصد نشانگر اهمیت بالای این معیار است. بهینه سازی صفحه شما در حهت تقویت FCP معمولا سود قابل توجهی برای شما دارد، هم زمان بارگزاری صفحه را کاهش می دهد و هم دید خوبی از عملکرد سایت به کاربر می دهد.
آستانه های FCP
این استانه ها به این صورت هستند:
- خوب – نیازی به تغییر نیست = بازه FCP به اندازه ۰.۹ ثانیه یا کمتر
- بد نیست، اما سعی کن بهتر شود = بازه FCP به اندازه ۰.۹ ثانیه الی ۱.۲ ثانیه
- طولانی تر زمان پیشنهادی = بازه FCP به اندازه ۱.۳ ثانیه الی ۱.۶ ثانیه
- خیلی بیشتر از زمان پیشنهادی = بازه FCP بیشتر از ۱.۶ ثانیه
مطلب پیشنهادی: فاکتور های طراحی سایت
چطور FCP را تقویت کنیم؟
نکته : مواردی که در ادامه لیست شده اند بیشترین کمک را به افزایش سرعت سایت شما می کنند؛ اما ممکن است FCP صفحهتان تحت تاثیر بهینه سازهای دیگری هم باشد که در اینجا ذکر نشده اند. FCP تان را با شیوه های مناسب برای توسعه در روند کار تقویت کنید.
۱) مدت زمان واکنش (response) سرور را کاهش دهید
کم کردن بازه پاسخ دهی سرور باعث می شود FCP سریعی برای صفحه ایجاد کنید. بعضی از کارهایی که می توانید انجام بدید :
- کاهش زمان پاسخ اولیه سرور
- استفاده از شبکه تحویل محتوا (CDN)
- استفاده صحیح و کارآمد از کش (Cache)
- دوری از چندین ریدایرکت (redirects)
- ایجاد ارتباطات (connections) اولیه منبع های مهم
۲) حدف منابعی که باعث وقفه در بارگزاری و ارائه محتوا می شود (render-blocking resources)
این حرکت باعث می شود صفحه ی شما در سریع ترین حالت ممکن لود بشود.
۳) به حداقل رساندن تعداد درخواست ها و سایز مطالب
با این کار، مرورگر قادر خواهد بود که بارگزاری صفحه ی شما را سریع تر آغاز کند و محتوا سریع تر به مخاطب نمایش داده خواهد شد.
مطلب پیشنهادی: افزایش سرعت سایت وردپرسی + معرفی افزونه های مرتبط
” نکته یادگرفتنی “
main-thread چیست؟
main-thread جایی ست که مرورگر بیشتر task های مرتبط با بارگزاری صفحه ی شما را پردازش می کند؛ برای مثال rendering – تفسیر – محتوای شما یا هندل کردن UI (تعامل کاربر). تعدادی از کارهایی که مرورگر انحام میدهد به ترتیب زیر است:
- هندل کردن layout ها
- تجزیه کردن CSS و HTML
- ساختن محتوای DOM
- اجرا کردن همه ی JavaScript (به صورت پیش فرض)
main-thread را به صورت یک پیشخدمت در رستوران فرض کنید. پیشخدمت لازم است سفارش شما را دریافت کند تا هزینه، آوردن غذا و پر کردن نوشیدنی ها و … را بتواند انجام دهد.
اگر پیشخدمت درگیر تنها یک سفارش بشود، مثلا زمان زیادی را برای پردازش سفارش صرف کند (چون مشتری سفارش پیچیده ای دارد یا بلاتکلیف هستند)، وی نمی تواند سایر کارها را هم به انجام برساند.
این مثال دید جدیدی به شما می دهد که بتوانید عملکرد رستوران را بررسی کنید.
چطور کمینه کردن main-thread بر performance صفحه تاثیر می گذارد؟
کاهش دادن main-thread تا حد ممکن، به مرورگر این امکان را می دهد تا کارهایی که برای لود صفحه ی شما ضروری است را انجام دهد.
شرایطی مانند تجزیه کردن HTML/CSS و اجرا کردن جاوا اسکریپت در بین باقی موارد، main-thread را از کامل کردن سایر task ها یا هندل کردن UI (تعامل کاربر) باز می دارد. اجرا کردن جاوا اسکریپت معمولا ازدحام زیادی برای main-thread ایجاد می کند. این اتفاق می تواند به دلیل سنگینی سایت از نظر جاوا اسکریپت باشد – مثلا ۱. دیر بالا می آید ۲. حجم سایت زیاد است ۳. دارای مقدار زیادی اسکریپت است.
به طور کلی، هر چقدر صفحه شما دارای جاوا اسکریپت بیشتری باشد، پروسه ی تجزیه و compile آن طول می کشد؛ نتیجتا کاربر مجبور است مدت بیشتری صبر کند تا بتواند محتوای شما را مشاهده کرده و با آن تعامل داشته باشد.
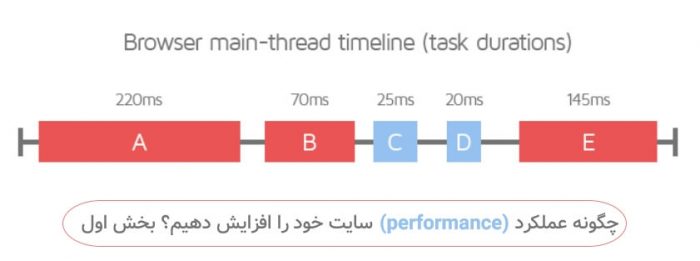
جاوا اسکریپت هایی که دیر لود می شوند ( موارد A و B و E در تصویر بالا ) ممکن است جلوی main-thread را برای مدت طولانی بگیرند، در نتیجه جلوی مرورگر را گرفته، و نمی تواند کارهایی که برای FCP صفحه ی شما ضروری است را انجام بدهد.
اگر به مثال پیشخدمت برگردیم،کاهش مقدار کارهایی که از او می خواهیم، به افزایش سرعت سایت برای سرویس دهی کمک می کند و به طور کلی عملکرد رستوران را بهبود می بخشد.
مطلب پیشنهادی: معرفی ۱۵ ابزار محبوب و رایگان برای سئوی سایت (بسیار پرطرفدار)
چطور GTmetrix این مورد را بررسی می کند؟
GTmetrix تمام منابعی را که در main-thread اجرا شده اند را شناسایی و ارزیابی می کند. بر اساس اینکه چه مدت main-thread در حین بارگزاری صفحه مشغول نگه داشته شود، GTmetrix متوجه آن شده و زمان سپری شده را در یکی از دسته های زیر قرار می دهد:
- ارزیابی اسکریپت
- استایل و Layout
- Rendering
- تجزیه کردن HTML و CSS
- تجزیه اسکریپت و Compilation
- مجموعه ی زباله
- متفرقه
با کلیک کردن بر روی هر دسته بندی، زمان سپری شده در هر کدام نمایش داده می شود.
معیار ۲ : TTI
TTI یا به عبارتی زمان تعاملی، یک معیار performance است که میزان پاسخگویی صفحه شما را در زمان بارگزاری اندازگیری می کند و به شما کمک می کند تا متوجه شوید چه زمان هایی صفحه برای تعامل کاربر خوب به نظر می رسد، اما در حقیقت اینطور نیست.
TTI بازه ی زمانی ای که طول می کشد تا یک صفحه برای تعامل کامل آماده شود را اندازه می گیرد، برای مثال زمان بین FCP و آخرین task طولانی در main-thread را در نظر می گیرد و در آخر به شما نشان می دهد که در چه لحظه ای مرورگر قابلیت مورد اعتمادی برای پاسخگویی به ورودی های کاربر دارد.
به زبان ساده، یک TTI سریع به شما را مطمئن می کند که صفحهتان قابل استفاده است.
TTI (زمان تعاملی) چه چیزی را اندازه می گیرد؟
بر طبق گوگل، یک صفحه زمانی کاملا برای تعامل آماده است که محتوای مفید را نمایش دهد،همانطور که با FCP بررسی شد؛ کنترل کنندگان ویژگی ها به عنوان واضح ترین عناصر یک صفحه به حساب می آیند؛ و صفحه در ۵۰ میلی ثانیه به تعاملات کاربر پاسخ می دهد.
TTI یک معیار کاربر محور بسیار مهم است، زیرا ما را آگاه می کند که یک بازدیدکننده چقدر سریع قادر خواهد بود تا با صفحه ی ما به طور کامل تعامل کند.
به یک بازدیدکننده، TTI کند این حس را می دهد که وبسایت شما نمی تواند پاسخگو باشد یا دچار مشکل شده است و کار نمی کند.
برای مثال، همه ی ما این تجربه را داشته ایم که اجزای یک وبسایت خیلی سریع برایمان نمایان شدند ولی با کلیک روی هر کدام؛ هیچ اتفاقی رخ نمی دهد.
این سناریو ها عمدتا بخاطر اسکریپت های third-party است که جلوی main- thread را می گیرند و نهایتا TTI شما را افزایش می دهند.
پس در نتیجه، بازدیدکننده های شما ممکن است گیج شوند و تصمیم بگیرند که صفحه را ترک کنند.
کاهش TTI برای عملکرد سایت شما حیاتی ست، بخصوص بر روی گوشی های موبایل که بیشتر این اتفاق خودش را نشان می دهد.
زمان تعامل کاربر بر روی افزایش سرعت سایت شما موثر است.
معیار TTI درست مانند FCP شامل ۱۵% از کل نمره ی عملکرد می شود، و این اهمیت زیادش را به ما نشان می دهد.
با تقویت این معیار، به بازدیدکنندگان خودتون کمک می کنید که به خوبی پیشرفتتان را درک کنند. افزایش سرعت لود صفحه، باعث می شود کاربر تمام و کمال با صفحه ی شما تعامل داشته باشد.
یادتان باشد که TTI همراه یک معیار دیگر به نام TBT (زمان کل مسدود بودن) به خوبی کار می کند. TBT در سال ۲۰۲۰ معرفی شده است و با یکدیگر دیدگاه عمیقی از میزان پاسخگویی صفحه برای کاربر به شما می دهد.
آستانه های TTI
TTI یک معیار ترکیبی ست که بازه ای را اندازه می گیرد که طول می کشد تا صفحه ی شما کاملا برای کاربر قابل استفاده شود و اینکه برای نشان دادن نتایج به چند ثانیه زمان نیاز دارد. این استانه ها به این صورت هستند:
- خوب – نیازی به تغییر نیست = بازه TTI به اندازه ۲.۵ ثانیه یا کمتر
- بد نیست، اما سعی کن بهتر شود = بازه TTI به اندازه ۲.۶ ثانیه الی ۳.۲ ثانیه
- طولانی تر زمان پیشنهادی = بازه TTI به اندازه ۳.۳ ثانیه الی ۴.۵ ثانیه
- خیلی بیشتر از زمان پیشنهادی = بازه TTI بیشتر از ۴.۵ ثانیه
مطلب پیشنهادی: ۱۲ روش طلایی برای افزایش بازدید سایت بدون هزینه !
چطور TTI را تقویت کنیم؟
نکته : مواردی که در ادامه لیست شده اند بیشترین کمک را به TTI و افزایش سرعت سایت شما می کنند؛ اما ممکن است TTI صفحهتان تحت تاثیر بهینه سازهای دیگری هم باشد که در اینجا ذکر نشده اند. TTIتان را با شیوه های مناسب برای توسعه در روند کار تقویت کنید.
TTI خود را با استفاده از این کارها به خوبی توسعه دهید:
۱) بیشینه کردن اجرای جاوا اسکریپت
با بیشینه کردن اجرای جاوا اسکریپت، مدت زمان مسدود شدن main-thread کاهش می یابد و نتیجتا صفحه شما سریع تر به ورودی های کابران پاسخ می دهد. چندتا از کارهایی که میتوانید انجام دهید این ها هستند:
- کاهش زمان جاوا اسکریپت
- حداقل کردن کار main-thread
- پاک کردن جاوا اسکریپت هایی که استفاده نمی شوند
- کاهش تاثیر کدهای third-party
- جایگزین کردن جاوا اسکریپت های بزرگ با متغیر های کوچکتر
۲) حداقل کردن تعداد درخواست ها
دقت کنید که تعداد درخواست ها (requests) را در کمترین مقدار ممکن برای اپلیکیشن نگه دارید. همچنین درخواست های حیاتی را زنجیروار بعد از یکدیگر قرار ندهید، اینگونه سرعت بارگزاری موارد کلیدی افزایش می یابد.
۳) از یک سری hint برای برقرار کردن ارتباطات سریع در منابعتان استفاده کنید
از hintهای preconnect و dns-prefetch استفاده کنید تا ارتباطات اولیه برای سرورهای third-party ایجاد کنید و بتوانید زودتر به منابع بروید.
همچنین، درخواست های کلیدی و اصلی را زودتر از هر چیز دیگری بارگزاری کنید تا مطمئن شوید که بازدیدکننده می تواند در بازه ای که منتظر لود کامل صفحه ی شماست هم از سایت استفاده کند.
امیدواریم بخش اول سری آموزش های GTMetrix را پسندیده باشید و استفاده ی مفیدی از آن برده باشید. منتظر ادامه ی مقالات باشید تا در کنار یکدیگر مطالب مفید و پربازده ای را فرا بگیریم.


















۲ پاسخ
بسیار عالی بود
فاکتورهای مهمی رو اشاره کردید
جالب بود
ممنونم