به نام خدا؛ اگر شما دوست دارید مقاله ای که می نویسد در صدر نتایج صفحات گوگل دیده شود بایستی با این ۷ ابزار پیشرفته گوگل آشنا باشید و حتی الامکان از آنها در سایت خود استفاده کنید تا بتوانید جایگاه خوبی را در صفحه اول گوگل کسب کنید.
همه ما می دانیم که از بهترین ابزارهای گوگل برای مدیریت سایت ها می توان به گوگل وبمستر تولز و گوگل آنالیتیکس اشاره کرد.
به خصوص اینکه فعالسازی گوگل وبمستر تولز ( سرچ کنسول فعلی ) برای معرفی سایت به گوگل ضروری می باشد.
و گوگل آنالیتیکس بیشتر به آنالیز بازدیدکننده ها و رفتارهای آنها می پردازد.
برای فهمیدن ۷ ابزار پیشرفته گوگل نیازی نیست جای دوری برویم یا الگوریتم های خاصی را بررسی کنیم.
به سراغ وبمستر تولز می رویم. در بخش سمت چپ پنل (طبق تصویر زیر) عنوان Enhancements را می بینیم که دارای ۷ گزینه می باشد.
ما در این مقاله می خواهیم این ۷ خان گوگل را کاملاً شناخته، بررسی کرده و حتی المقدور در سایت خود به کارگیری کنیم.
چرا فیلتر ۷ مرحله ای ؟
زیرا گوگل برای بررسی و ایندکس یک صفحه یا مقاله از سایت شما؛ به سراغ این ابزارها می رود؛ و مقاله شما را از فیلترهای مختلفی رد می کند.
و یک به یک تیک مقاله شما را می زند. مثلا در مرحله اول که مربوط به سرعت صفحه شما است؛
تایید می کند که این صفحه سرعت خوبی دارد یا خیر، اگر سرعت خوبی داشت یک تیک مقابل آن قرار می دهد و سایت شما را به لیست لینک های سریع اضافه می کند.
در مرحله دوم به سراغ ریسپانسیو سایت تان می رود اگر صفحه یا سایت شما واکنشگرا (ریسپانسیو) بود یک تیک مقابل آن قرار داده و به سراغ ابزارهای بعدی می رود.
پس تا اینجا با روند کلی کار آشنا شدید. این ۷ ابزار همه چیز گوگل نیستند اما وجود آنها بخشی از موفقیت یک مقاله یا سایت را می سازد.
از عمده علل های موفقیت یک سایت می توان به سئو اشاره کرد. در واقع تمامی این ۷ ابزار در زیرمجموعه سئو قرار می گیرند.
سئو یعنی بهینه سازی سایت برای موتورهای جستجو و این ابزارها هم پله های بهینه سازی سایت یا صفحه هستند برای گوگل.
در دل سئو هم تولید محتوای ارزشمند و یونیک جزو اصلی ترین عامل موفقیت یک سایت به شمار خواهند رفت.
و داشتن اعتبار و قدرت دامنه از همه اینها بالاتر است که آن هم به مرور زمان و با گرفتن بک لینک و لینک سازی های متعدد به وجود می آید.
مطلب پیشنهادی : دامین آتوریتی (اعتبار دامنه) چیست و چگونه افزایش می یابد؟ (domain authority)
آیا استفاده از این ۷ ابزار ضروری است ؟
استفاده از این ۷ ابزار ضروری نیست؛ اما اگر این ابزارها را داشته باشید در پیشرفت سایت تان اتفاقاتی خوبی می افتد.
اگر هم نداشته باشید کاربران هیچ نگرانی ای ندارند چراکه سایت های رقیب آنها را دارند و به سراغ آن سایت ها هدایت می شوند.
برای اینکه بتوانیم در موتورجستجوی گوگل رتبه کسب کنیم؛ لازم است بر طبق اصول گوگل جلو برویم.
گوگل نیز در طول این چند سال اخیر ابزارهایی را به پنل اصلی خود یعنی وبمسترتولز اضافه کرده است که قبلاً سراغی از آنها نبود.
بدون شک استفاده از آنها می تواند نظر گوگل را تا چندین برابر نسبت به صفحه و سایت ما جلب کند و جایگاه ما را در نتایج گوگل بالاتر ببرد.
مثالی برای اینکه اهمیت استفاده از این ۷ ابزار برای شما تداعی شود می زنیم؛ امروزه وجود آسانسور در ساختمان ها، یا داشتن شیشه های دوجداره UPVC به یک قانون در نظام مهندسی تبدیل شده و برای همه سازندگان تقریباً ضروری است.
حالا اگر سازنده ای ابزار آسانسور را در ساختمان تعبیه نکند؛ علاوه بر اینکه اهالی ساختمان را به مشقت انداخته؛ ارزش و قیمت ملک خودش را نیز پایین کشیده است؛
این درحالی است که بیشترین ضرر را خودش متحمل می شود گرچه تعبیه آسانسور در ابتدا برای او هزینه بردار بوده و زحمت تهیه و نصب داشته باشد اما آن هزینه ها بعداً جبران می گردند.
این ۷ ابزار گوگل نیز همانند آسانسور می باشد.
پس اگر تا الان نسبت به آنها بی اهمیت بوده اید باید از این پس سریعاً آن امکانات را در سایت خود ایجاد کنید تا هم کاربران از سایت شما لذت ببرند و به مشقت نیافتند و هم اینکه از استانداردهای گوگل پیروی کرده و ارزش کارتان را افزایش داده باشید.
اولین شخصی که از اینکار سود می برد خود مدیر سایت است. ما در ادامه لیست ۷ تایی را نام برده و هر کدام را به صورت مختصر و مفید توضیح می دهیم. با سایت سازی همراه باشید.
مطلب پیشنهادی : همه چیز درباره سئو و بهینه سازی سایت برای گوگل
این ۷ ابزار پیشرفته ی زیر آنقدر گسترده هستند که لازم است برای هرکدام یک مقاله جداگانه نوشته شود.
ما در این قسمت به صورت کامل و جامع تمام این آیتم هارا تا حدامکان توضیح خواهیم داد.
۱ – ابزار Core Web Vitals
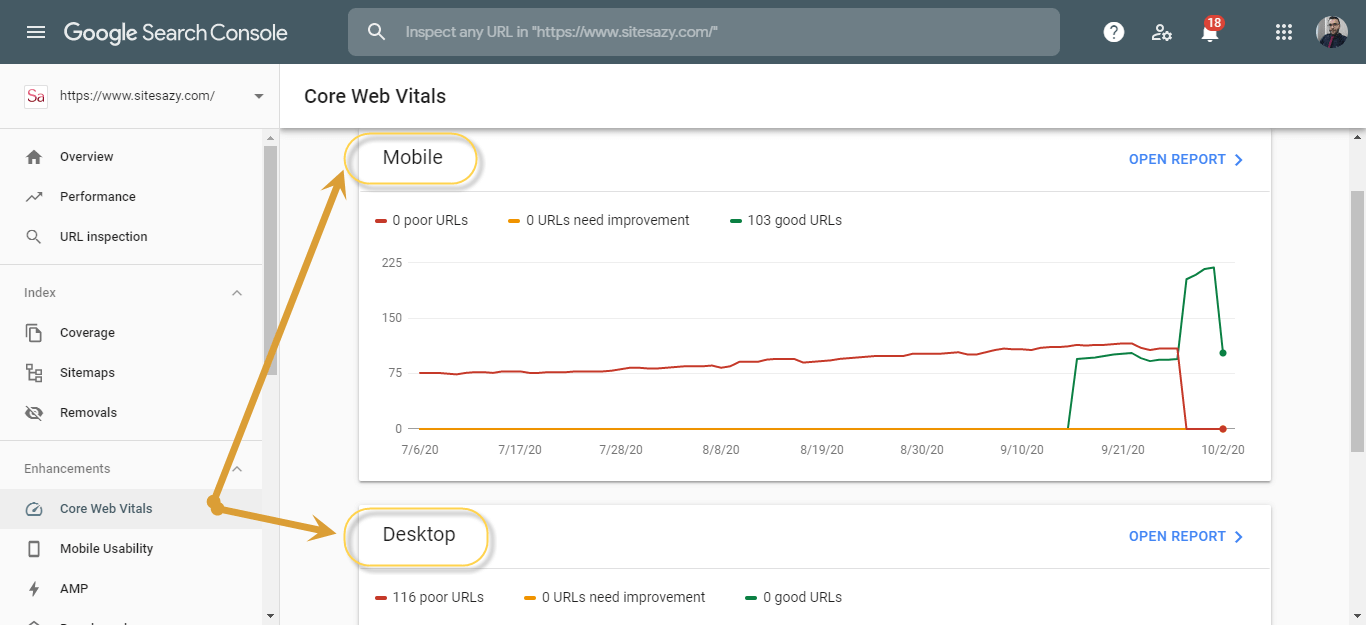
این ابزار با توجه به اهمیت روز افزون سرعت صفحات سایت؛ در سرچ کنسول یا پنل گوگل وبمستر تولز قدیم به عنوان اولین آیتم از بخش Enhancements قرار گرفته است.
و لازم است سرعت صفحات سایت شما مورد تایید این بخش باشد وگرنه نمره poor یا ضعیف به آن اعطا می شود.
این ابزار که قبلاً آن را با نام Page Speed می شناختیم یکی از مهم ترین ابزارهای گوگل وب مستر تولز می باشد.
در ابتدای ورود به بخش Core Web Vitals سرچ کنسول ۲ بخش اصلی Mobile و Desktop به چشم می خورد که در تصویر بالا آن را مشاهده می کنید؛
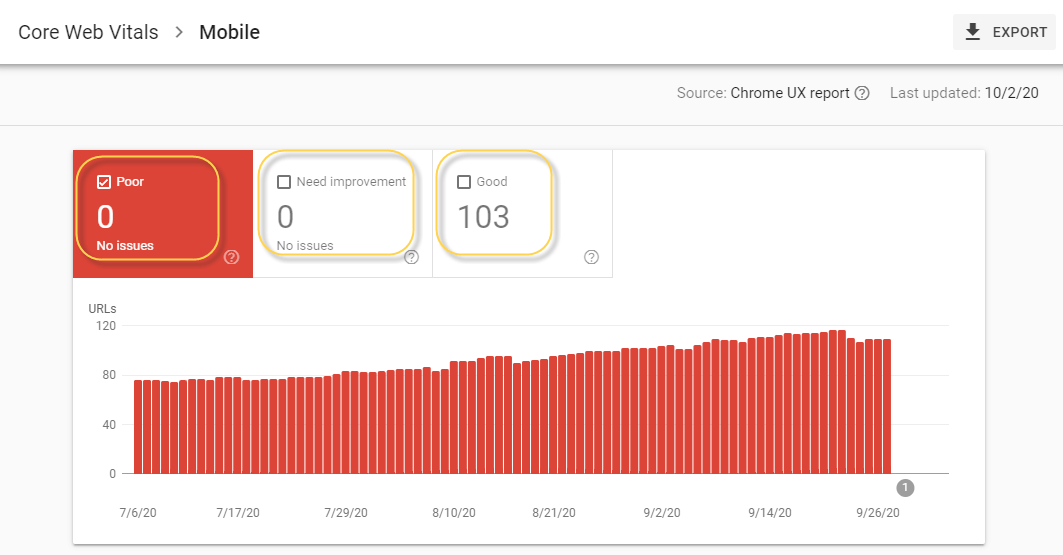
Core Web Vitals همانطورکه از نام قبلی اش مشخص است؛ سرعت صفحات مختلف سایت شما را رده بندی می کند و آن را در قالب ۳ نوع کیفیت نمایش می دهد.
هم در بخش دسکتاپ و هم موبایل شما با ۳ حالت مواجه هستید :
Poor : که نشان از ضعیف بودن سرعت صفحه است
Need Improvement : یعنی نیاز به بهتر شدن دارد
Good : نشان می دهد که URL از لحاظ سرعت وضع خوب و قابل قبولی دارد.
اگر کمی اسکرول کنیم و پایین برویم؛ در بخش Details جزئیات خطا را نشان می دهد و اگر روی آن کلیک کنید به صفحه LCP issue هدایت می شوید.
که لیست صفحاتی که سرعت آنها مشکل دارد را به شما نمایش می دهد.
این بخش هم برای موبایل و هم دسکتاپ یکسان است.
به این ترتیب می توانید متوجه شوید کدام لینک هایتان از نظر گوگل دارای سرعت مناسب بوده و یا نیاز به بازبینی و تغییر دارند.
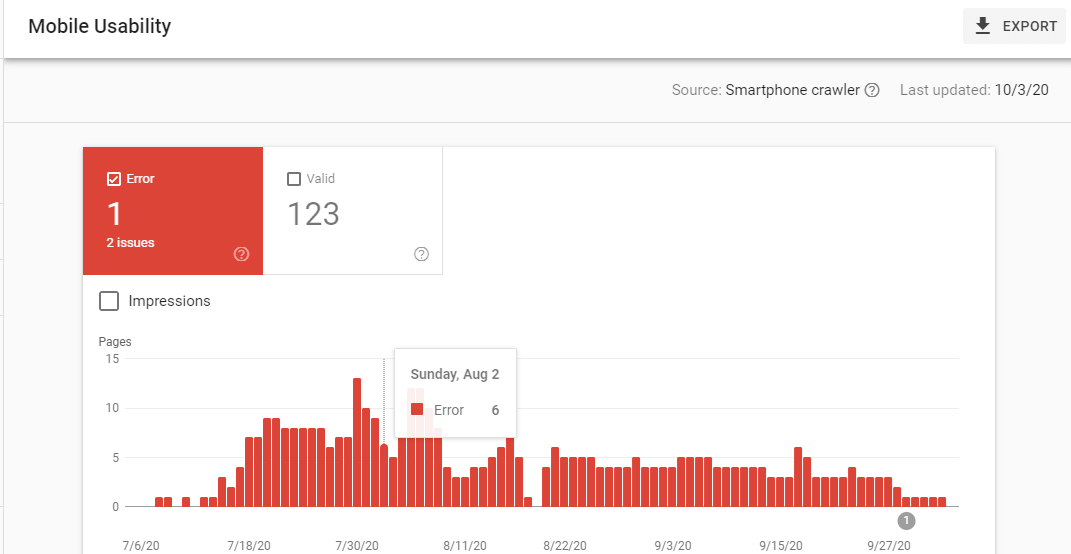
۲ – ابزار Mobile Usability
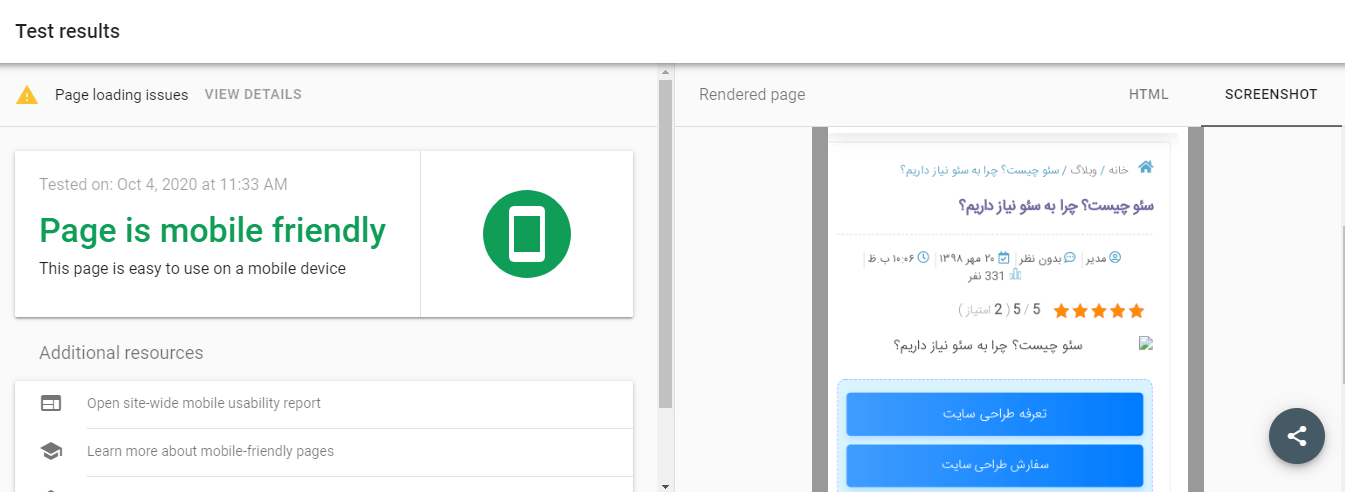
همانطورکه از نام اش حدس زدید این ابزار کاربردپذیر بودن صفحات سایت شما را برای گوشی موبایل بررسی می کند.
بطوریکه گوگل اعتقاد دارد طراحان ابتدا باید موبایل را در اولویت قرار دهند تا دسکتاپ را؛
چراکه طبق آمار تقریباً بیش از دو سوم کاربران از موبایل برای بازدید صفحات سایت استفاده می کنند و مابقی از کامپیوتر یا لپ تاپ شخصی و تبلت وبگردی می کنند.
موبایل دم دست و راحت تر است بنابراین بسیاری از سایت ها به طراحی وب اپلیکیشن هم روی آورده اند.
چون بیشتر بازیددکنندگان سایت با موبایل هستند بنابراین سایت شما باید برای تبلت و موبایل نیز واکنشگرا باشد.
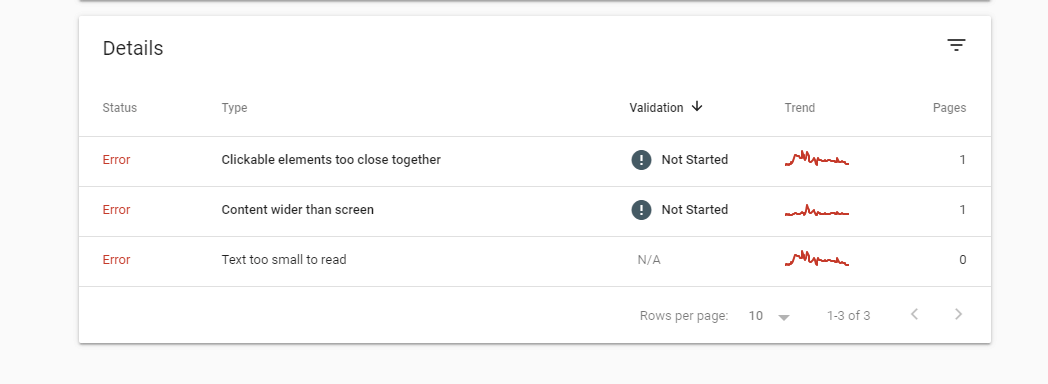
در قسمت جزئیات می توانید خطاهای رایج را مشاهده کنید.
در قسمت Clickable elements too close together خطای نزدیک بودن عناصر به یکدیگر در صفحه موبایل داده شده است
در قسمت Content wider than screen خطای صفحاتی که محتوای آنها با عرض صفحه متناسب نیست داده شده؛ احتمال دارد متن از صفحه بیرون زدگی داشته باشد.
و در بخش Content wider than screen خطاهای مربوط به کوچک بودن فونت صفحه را نمایش می دهد.
می تواند لیست خطاها بیشتر از اینها باشد؛ اما بسته به تاریخچه خطاهای موبایلی این سایت آنها را نشان می دهد.
ما در این صفحه با ۳ تا از آنها آشنا شدیم.
در هر بخش می توانید با کلیک لیست صفحاتی که دارای این خطای موبایلی هستند را پیدا کرده و آن را اصلاح نمایید.
اگر روی هریک از این خطاهای بالا کلیک کنید، وارد صفحه لیست خطاهای مرتبط با آن موضوع می شوید.
مطلب پیشنهادی : طراحی سایت واکنشگرا برای تبلت و موبایل چگونه است ؟
امروزه تمام سایت هایی که طراحی می شوند قابلیت ریسپانسیو دارند. و در حقیقت ریسپانسیو یک اجبار است نه اختیار. چون گوگل به رضایت کاربران خود بسیار اهمیت می دهد.
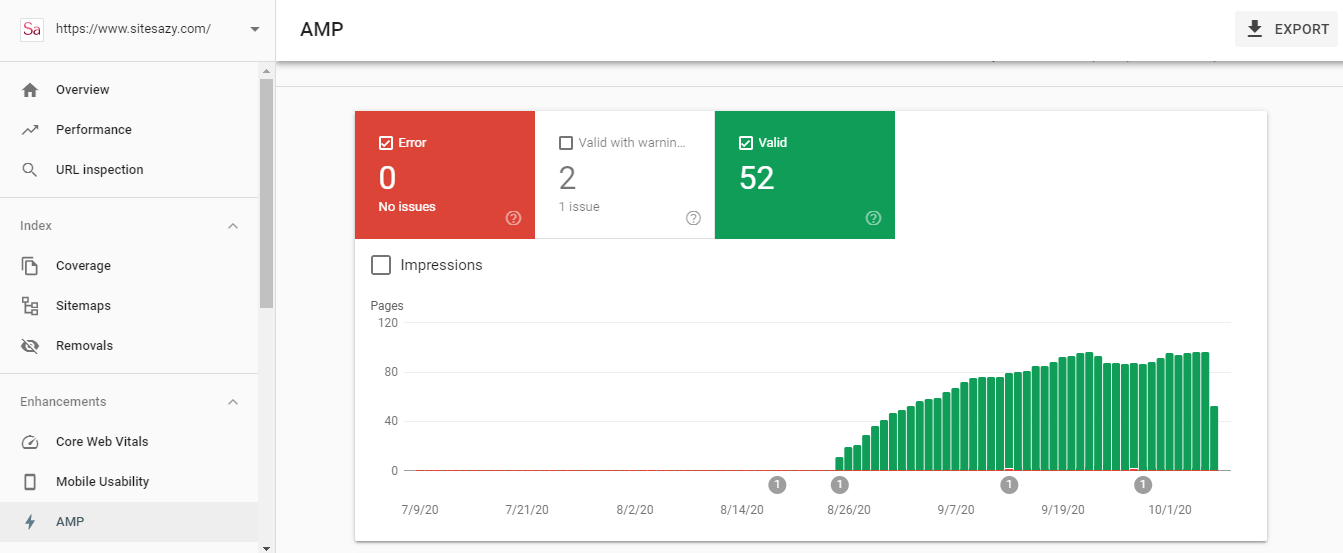
۳ – ابزار AMP
این ابزار فایل های اضافه سایت یا صفحه را دور ریخته و تنها خلاصه شده ای از صفحه را نشان می دهد.
همه ما می دانیم که فایل های جاوا اسکریپت باعث سنگینی سایت می شود اما با نصب ساختار AMP صفحه با سرعتی شبیه جت برای کاربران لود می شود.
علامت AMP در نتایج گوگل در کنار این صفحات دیده می شوند که شبیه علامت رعد و برق است.
مزایای استفاده از AMP :
- سرعت لود سایت برای کاربران بسیار بیشتر می شود.
- تبلیغات اضافی؛ لینک های مرتبط و بسیاری از آیتم های اضافی و بلا استفاده برای کاربران حذف می شود.
- ابزار AMP برای مبحث تجربه کاربری UX عالی عمل می کند.
مطلب پیشنهادی : افزایش سرعت سایت با ۲۰ روش کاربردی
معایب استفاده از AMP :
- استفاده از این ابزار برای سایت هایی که دارای تبلیغات هستند اصلاً خوب نیست چون طبق AMP همه آن تبلیغات غیرفعال می شوند.
- تعامل و ایستایی کاربران در سایت به مراتب پایین تر می آید. چون کاربران صفحات مرتبط یا صفحات مشابه ای را نمی بینند که روی آن هم کلیک کنند. در این صورت چرخشی در سایت نخواهد بود.
- بسیاری از سایت هایی که از AMP استفاده می کنند بعد از مدتی دچار افت بازدید تدریجی شده و AMP را قطع می کنند.
- ابزار AMP رابط کاربری و ظاهر سایت را نابود می کند. و طبیعتاً سایت از زیبایی می افتد.
- ابزار AMP بازدید میانگین هر کاربر را کمتر از قبل می کند.
مطلب پیشنهادی : تجربه کاربری چیست؟ چرا همه مدیران سایت باید آن را بدانند ؟
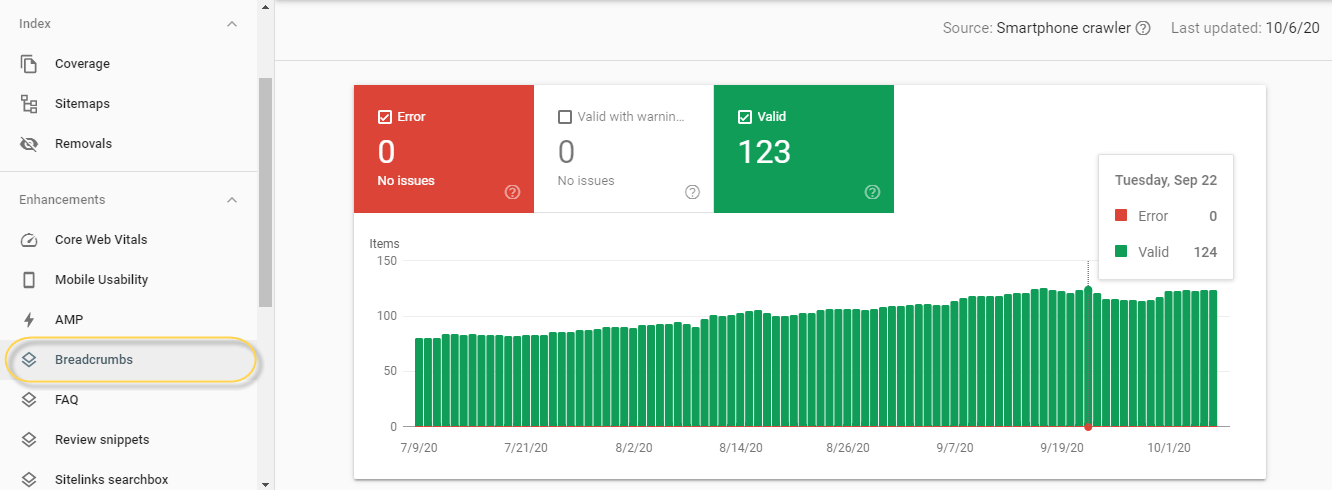
4 – Breadcrumbs
این ابزار یکی دیگر از ابزارهای پیشرفته گوگل سرچ کنسول می باشد. breadcrumb یعنی مسیرپیمایش کاربر در یک صفحه فروشگاهی، یا وبلاگی.
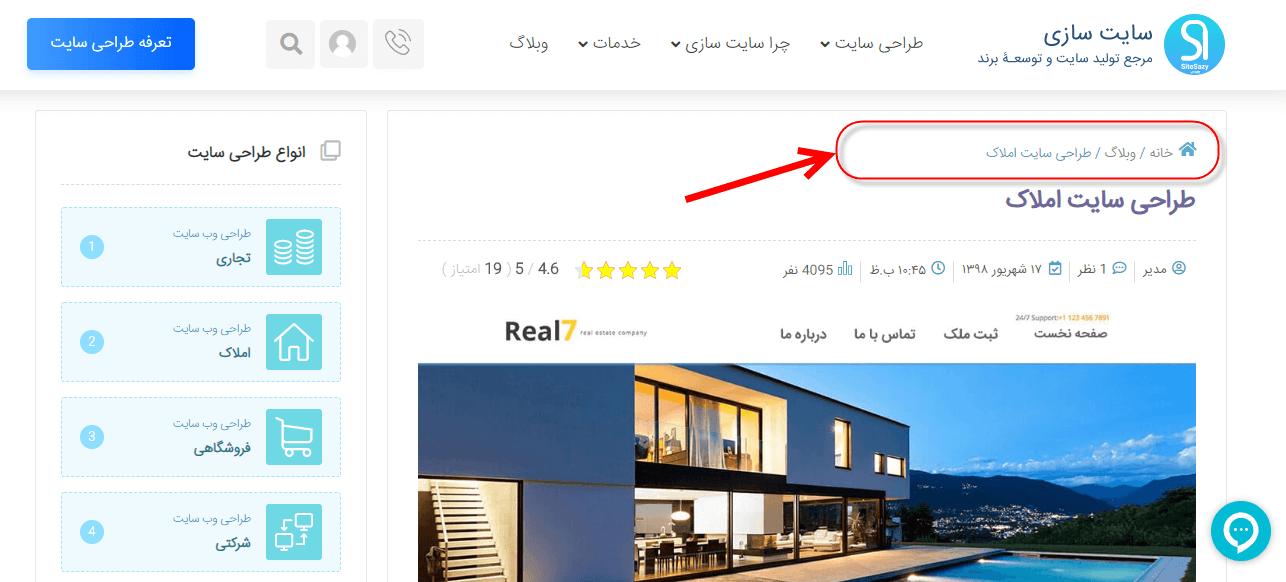
حتماً شما هم بارها در حین وبگردی وارد صفحاتی شدید که آدرس مسیر فعلی شمارا نمایش می دهد.
گوگل دوست دارد کاربران دقیقاً بدانند در کدام صفحه هستند و آدرس دست کاربر باشد.
این ماژول باید در صفحه در حین کدنویسی و طراحی بایستی تعریف شود. در تصویر بالا می توانید مسیر خزش کاربر یا آدرس فعلی صفحه ای که کاربر در آن قرار دارد را ببینید.
این ماژول می تواند از نظر سئویی برای سایت شما مفید باشد چراکه گوگل به آن اهمیت می دهد.
پس شک نکنید وجود بیرِد کرامب می تواند نظر گوگل را نسبت به سایت شما جلب کرده و در پله های بالاتری از نتایج جستجویش نمایش دهد.
این یک ماژول مثبت در سایت است. بدون اش حُسن بوده اما نبودش هم عیب نیست.
ولی به مرور زمان نبودش نیز عیب خواهد شد چراکه امروزه طراحان این ماژول را در تمام صفحات فروشگاهی و وبلاگی تعبیه می کنند.
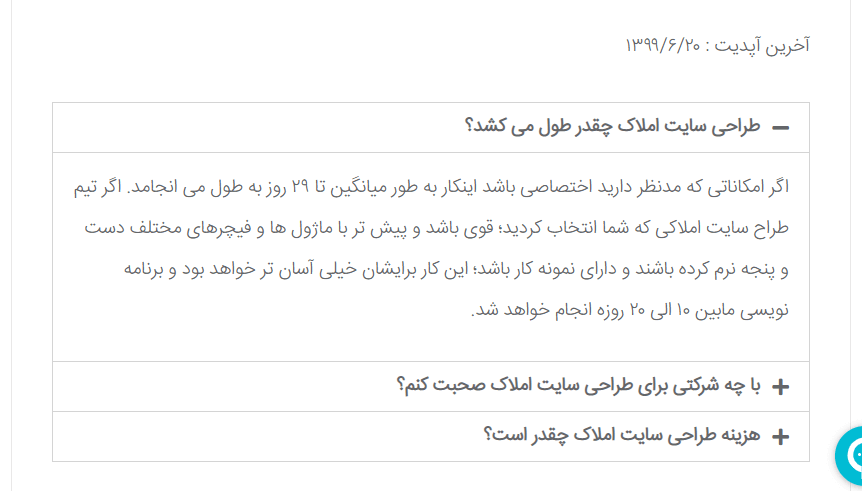
۵ – FAQ یا بخش پرسش و پاسخ
بخش پرسش و پاسخ یکی دیگر از معیارهای امتیازدهی گوگل به سایت می باشد.
خیلی ها معتقد هستند این بخش در سئو تاثیر ندارد و تنها نرخ کلیک یا CTR را افزایش می دهد اما طبق تست های انجام شده توسط تیم سایت سازی می توانیم به جرأت بگوئیم اضافه کردن این بخش به انتهای صفحه ها؛ مابین ۱ الی ۳ پله در نتایج گوگل موقعیت مارا ارتقاء داده است.
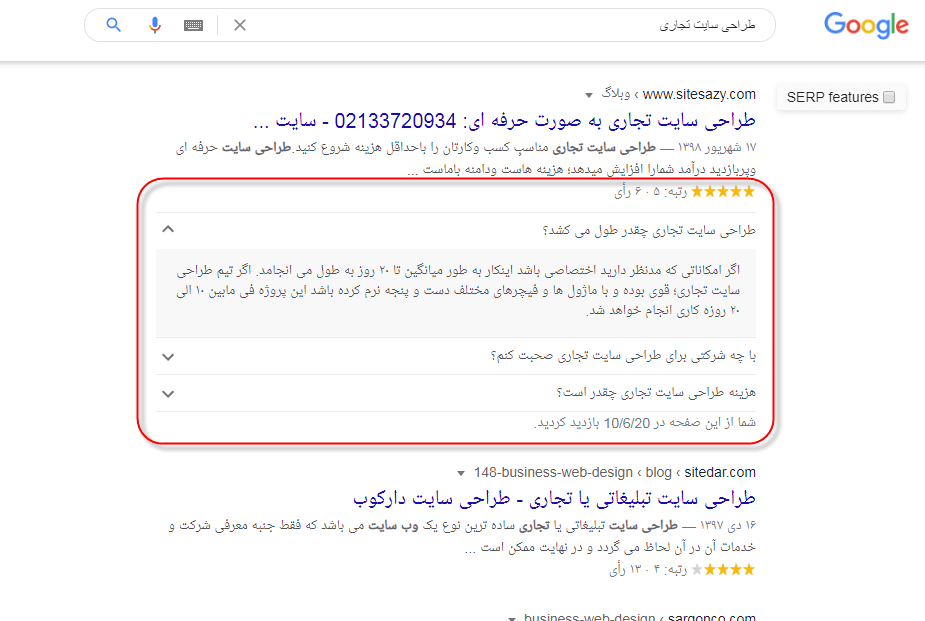
مثالی از خود سایت سازی :
اگر قبلا در نتایج گوگل در طراحی سایت املاک رتبه ۸ را در صفحه اول داشتیم؛ حالا با اضافه کردن بخش FAQ به رتبه ۶ در همان صفحه اول رسیدیم.
پس FAQ در سئو تاثیرگذار است.
باز هم FAQ خدمتی است از طرف گوگل برای کاربران؛ مدافع سرسخت نیازهای کاربران بوده و میخواهد کاری کند که کاربران سریع به هدف خود برسند.
بنابراین سایت هایی که دارای بخش پرسش و پاسخ یا FAQ هستند را کمی بالاتر از دیگر صفحه ها نشان می دهد.
FAQ باید هم در بخش داخلی صفحات قرار داده شود و کاربران در انتهای صفحه ای قرار دارند ببینند و هم اینکه خود گوگل در صفحه نتایج اش نشان دهد.
نحوه تعریف این دو با همدیگر فرق دارند.
نشان دادن FAQ امکان کلیک کاربر را روی صفحه شما بیشتر می کند ( افزایش CTR ) و صفحه شما را معتبرتر از دیگران نشان می دهد.
پس بهتر است برای مقالات یا صفحات اصلی سایت خود حتماً به فکر قرار دادن FAQ باشید.
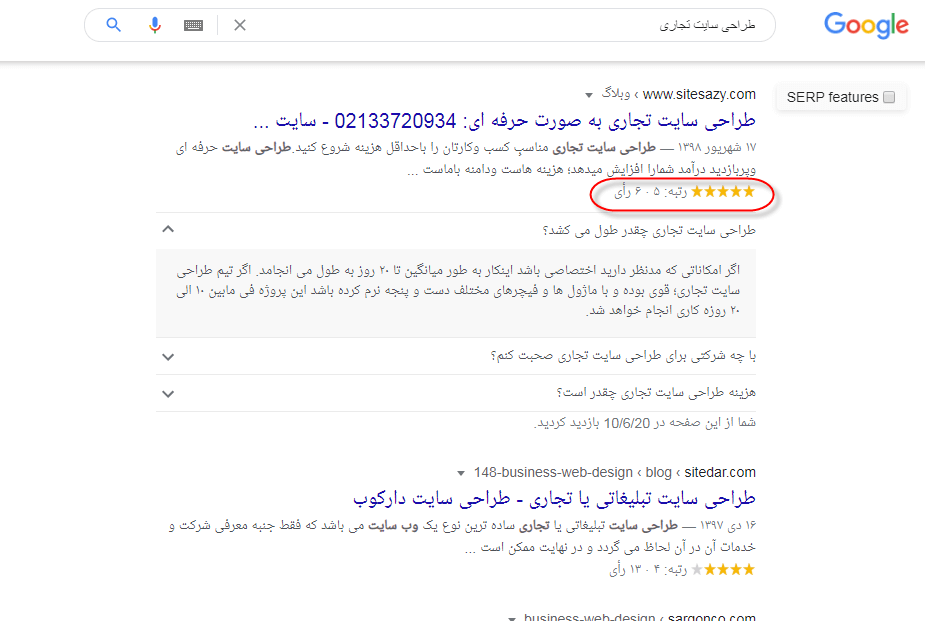
۶ – Review Snippets یا امتیاز ستاره ای
بخش امتیاز دهی ۵ ستاره ای یکی دیگر از ابزارهایی هست که می توانید در سایت خود استفاده کنید.
مثل دیگر ابزارها؛ این ابزار هم در بالا رفتن احتمال کلیک کاربر تاثیر گذار بوده و گوی سبقت را از دیگر رقبا می رباید.
اگر شما به فکر قرار دادن ستاره در صفحه یا مقاله یا محصول خود نباشید؛ سایت رقیب این ماژول را قرار خواهد داد.
ستاره از لحاظ ux هم بسیار تاثیرگذار است و ذهن کاربر به سمت و سوی هتل های ۵ستاره هدایت می شود.
اگر تا الان این ماژول رو نداشتید حتماً پلاگین آن را نصب کرده و یا با یک برنامه نویسی صحبت کنید.
کاربران با این ستاره ها از صفحه یا مقاله شما تجلیل می کنند و گوگل نیز این آمار را در خود نتایج اش به دیگر کاربران نمایش می دهد.
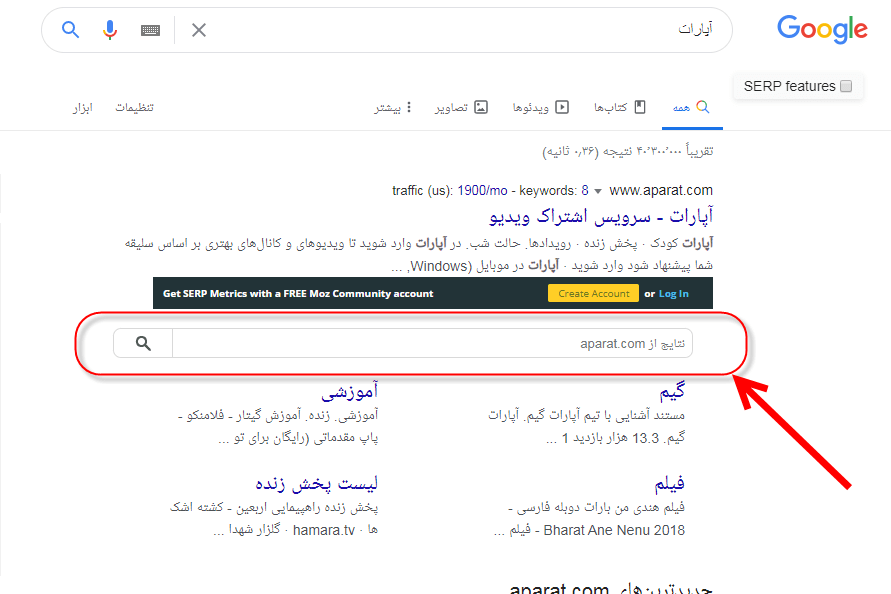
۷ – Sitelinks searchbox یا باکس جستجوی در صفحه نتایج
همانطور که احتمالاً از تصویر بالا حدس زده اید؛ این ماژول؛ قابلیتی به کاربران می دهد که می توانند بدون اینکه به سایت وارد شوند؛
بخش سرچ باکس همان سایت را ببیننند آن هم در دل صفحه گوگل.
این ماژول هم در سی تی آر بسیار تاثیرگذار است که کمتر سایتی از آن استفاده می کند. چراکه گوگل هر سایتی را برای اینکار معتبر نمی داند.
ما امیدواریم این ابزار هم مثل دیگر ابزارهای پیشرفته سرچ کنسول گوگل دسترسی پذیری اش برای وبمستران راحت تر شود تا سایت های معتبر بیشتری بتوانند از آن استفاده کنند.
اگه از سی ام اس آماده مثل وردپرس استفاده می کنید این ابزار را میتوانید به راحتی با یک پلاگین فعالسازی نمایید.
امیدواریم که این مقاله برای شما مفید واقع شده باشد.