چندین سال است، سرعت لود سایت یکی از عوامل مهم تعیین رتبه سایتها در نتایج جستجوی گوگل محسوب میشود. تنها گوگل به این قضیه توجه ندارد، بلکه یک سایت آهسته میتواند روی تجربه کاربری ux نیز تاثیر بگذارد. چند ثانیه لود سریعترِ سایت میتواند تاثیر قابل توجهی روی بازدیدکنندگان و حجم فروش شما داشته باشد.
تحقیقات نشان میدهد یک تاخیر ۱ تا ۵ ثانیهای نرخ پرش را تا ۹۰ درصد بالا میبرد. علاوه بر این، جالب است بدانید تحقیقات آمازون نشان داده است یک ثانیه لود دیرتر میتواند سالیانه ۱.۶ میلیارد دلار به آنها ضرر بزند!
خب، حالا که اهمیت سرعت بالای سایت را متوجه شدید، در ادامه با سایت سازی همراه باشید تا ابتدا ابزارهای تست سرعت سایت را معرفی کنیم و سپس افزایش آن را یاد دهیم.
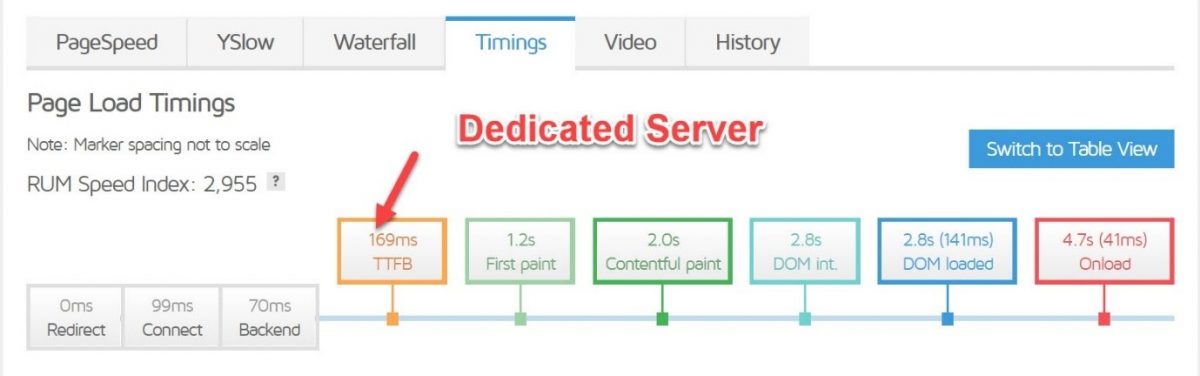
چطور سرعت سایت را اندازه بگیرید
سرعت سایت به معنای مدت زمانی است که طول میکشد سایت شما لود شود، یعنی کاربران چقدر سریع میتوانند محتوای سایت شما را ببینند و با آن ارتباط برقرار کنند.
میانگین سرعت سایت بین تمام صنایع ۸.۶۶ ثانیه است، ولی کاربران انتظار دارند این اتفاق زیر ۲ ثانیه رخ دهد و اکثرا اگر این مدت به ۵ ثانیه یا بیشتر بکشد، سایت را ترک میکنند!
به کمک ابزارهای زیر میتوانید سرعت سایت خود را بسنجید.
Google Page Speed Insights
بهترین مکان برای شروع ابزار Page Speed Insights خود گوگل است که استفاده از آن هزینه ندارد و اجازه میدهد با آنالیز سرعت سایت خود، بعضی دلایل احتمالی سرعت آهسته آن را شناسایی کنید.
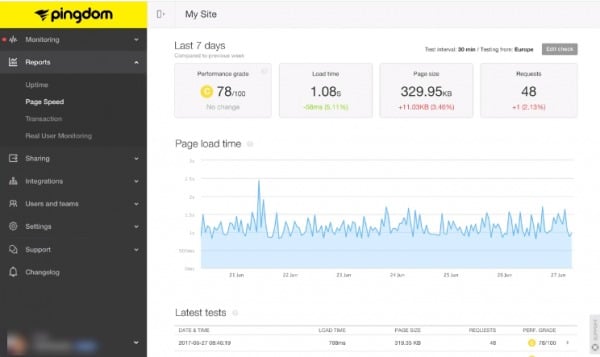
Pingdom
Pingdom ابزاری است که استفاده از آن را بسیار توصیه میکنیم. نه تنها میتوانید عملکرد سایت خود را تحلیل کنید، بلکه همچنین در دراز مدت آن را تحت بررسی بگیرید.
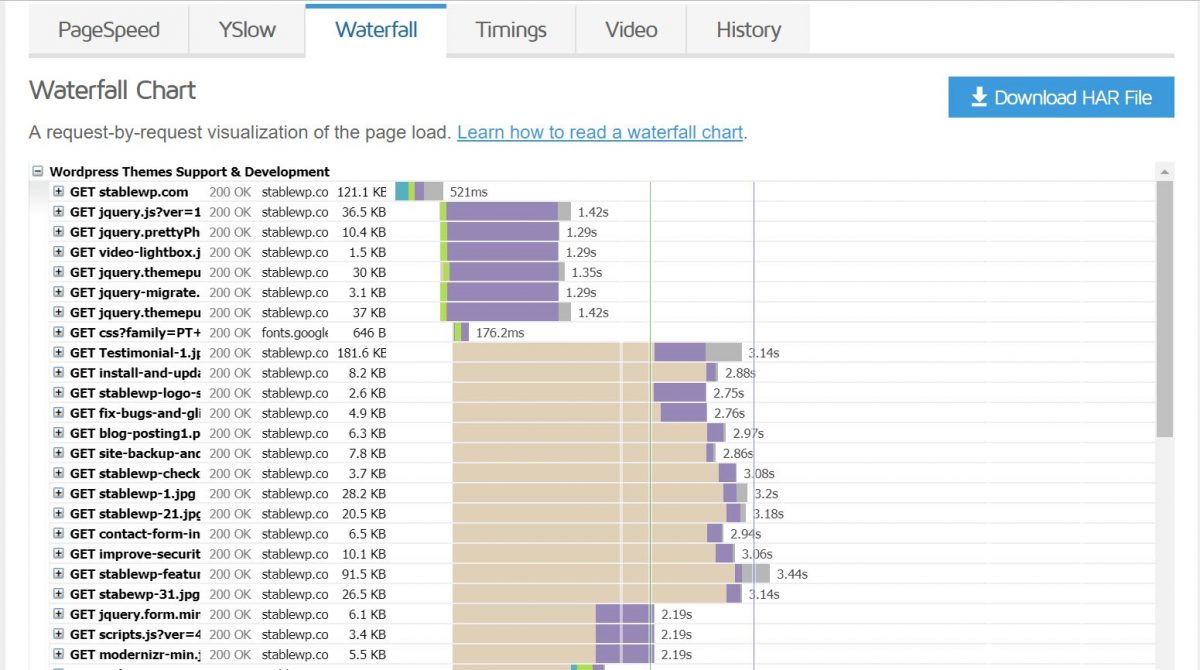
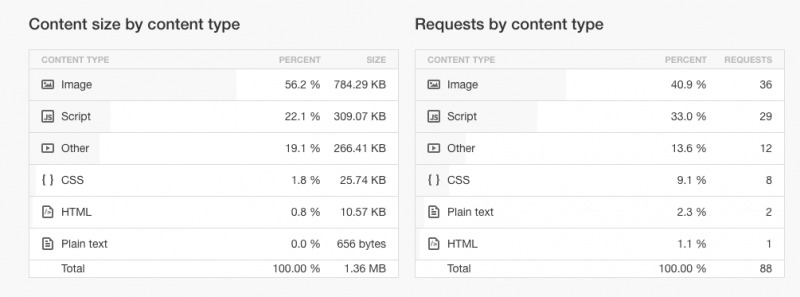
مشاهده اندازه فایلها، تعداد درخواستها، زمان لود و غیره به شما کمک میکند علت سرعت آهسته سایت خود را درک کنید و بفهمید باید چه چیزهایی بهینه شوند.
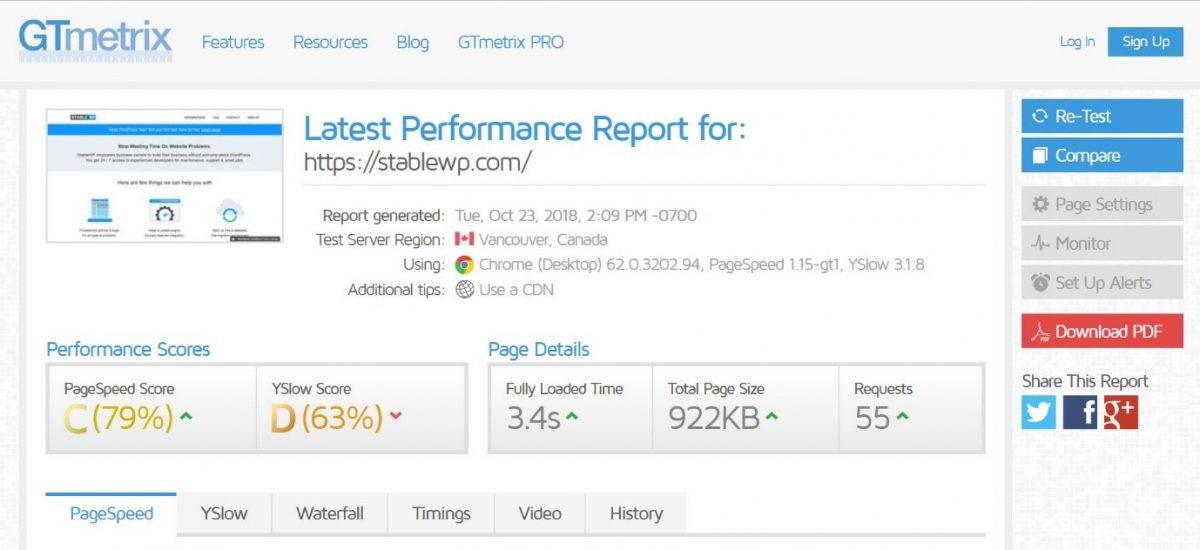
GTmetrix
GTmetrix یک ابزار رایگان دیگر است که پیشنهادات بسیار عالی برای بهبود سرعت سایت شما میدهد. کافی است لینک سایت خود را وارد این ابزار کنید تا جزئیات کاملی در مورد عملکرد آن به شما نشان دهد.
به همراه امتیاز سرعت، امتیاز YSlow نیز به شما نشان داده میشود. Yslow ابزاری است که توسط یاهو درست شده است و براساس قوانین آنها برای سایتهای با عملکرد بالا، بررسی میکند کدام صفحات وب و به چه علت آهسته هستند. ابزار جی تی متریکس در ایران و در بین سئوکارها و وبمستران عادی، پرطرفدارترین ابزار تست سرعت سایت محسوب می شود. و کاربرد آن در ایران بیش از دیگر ابزارهاست.
YSlow همچنین یک افزونه برای مرورگر کروم دارد.
Google Mobile Speed Test
اهمیت دستگاههای موبایل برای گردش در اینترنت و خرید بسیار زیاد شده است و بیش از دو سوم بازدیدکننده های سایت (بالای ۶۶ درصد) از موبایل برای وبگردی و مشاهده سایت استفاده می کنند.
به گفته گوگل: میانگین زمان لود کامل یک سایت روی یک دستگاه موبایل ۲۲ ثانیه است. ولی، تحقیقات نشان میدهند ۵۳ درصد افراد اگر لود یک سایت بیشتر از ۵ ثانیه طول بکشد، آن را ترک خواهند کرد.
به همین دلیل باید سرعت سایت خود را روی دستگاههای موبایل نیز بررسی کنید. برای این کار میتوانید از یکی دیگر از ابزارهای گوگل به اسم Test My Site استفاده کنید.
کافی است لینک خود را وارد این ابزار کنید و ببینید لود سایت شما چقدر طول میکشد و به علت سرعت آهسته چقدر بازدیدکننده از دست خواهید داد.
اگر دوست داشته باشید میتوانید این سرعت را با سایتِ سایر رقبای خود مقایسه کنید. در پایان به شما پیشنهاداتی برای افزایش سرعت سایتتان داده میشود.
چطور سرعت لود سایت خود را به زیر یک ثانیه برسانید
با توجه به صحبتهای بالا بدون شک متوجه شدید یک سایت آهسته به اهداف کسب و کار شما لطمه میزند و با افزایش آن میتوانید حجم فروش و نرخ تبدیل بازدیدکنند به مشتری را افزایش دهید.
در ادامه نکاتی را توضیح میدهیم که با رعایت آنها میتوانید سرعت سایت خود را افزایش دهید.
۱ – از هاستهای اشتراکی استفاده نکنید
اگر دوست دارید یک سایت سریع داشته باشید، سراغ هاستهای اشتراکی نروید. قیمت این هاستها پایین است و بدون شک شرکتها تمایل دارند هزینههای خود را با داشتن یک سایت مقرون به صرفه؛ کاهش داده باشند.
انجام این کار با میزبانی چندین سایت روی یک سرور است که سپس هرکدام باید برای استفاده از منابع سرور با یکدیگر رقابت کنند. هاست اشتراکی یعنی استفاده مشترک از یک هاست توسط ده ها و یا صدها نفر دیگر اما اگر بودجه شما کفایت می کند یک هاست اختصاصی برای خود تهیه کنید. یکی از مهم ترین فاکتورها در بهبود سرعت سایت شما داشتن هاست پرسرعت است. تجربه نشان داده استفاده از هاست قوی خیلی وقت ها ایرادات سئویی و سنگینی سایت را به کل می پوشاند. شایان ذکر است همه هاست های اشتراکی سرعت پایینی ندارند، آن هم بستگی به شرکت ارائه دهنده دارد. شرکت هاستینگی هست که بیشتر از ۲۰ سایت بر روی هاست اشتراکی خود قرار نداده و منابع خود اعم از رم و هارد و سی پی را بین آن ۲۰ سایت تقسیم کرده است و البته نیازی ندارد یک سایت بیشتر از آن منابع استفاده کند. در عوض شرکت هایی هستند که همان فضا و کانفیگ را برای ۱۰۰ سایت در نظر گرفته اند. طبیعتاً مصرف سایت شما در این شرکت بسیار محدودتر خواهد بود. هزینه هاست اشتراکی تقریباً یک دهم هاست اختصاصی می باشد. اطلاعات را می توانید در مقاله زیر مشاهده بفرمایید.
مطلب پیشنهادی : هزینه طراحی سایت چقدر است ؟
۲ – درخواستهای HTTP را کاهش دهید
هر زمان فردی وارد سایت شما میشود، مرورگر او فایلهایی را از سرور شما درخواست میکند که صفحه سایت شما را تشکیل میدهند. اسم این کار یک درخواست HTTP است.
این فایلها میتوانند شامل فایلهای HTML، CSS و جاوا اسکریپت، تصاویر، فونت ها و آیکونها و اطلاعات دیگر شوند.
مرورگرها برای هر فایلی که برای رندر صفحه سایت شما ضروری هستند، یک درخواست جداگانه ایجاد میکنند.
اگر سایت شما تصاویر یا محتوای پویای زیادی داشته باشد، تعداد درخواستهای HTTP زیاد میشود و در نتیجه لود سایت طول میکشد.
به همین دلیل باید تمام فایلهایی که سایتتان نیاز ندارد را برای کاهش تعداد درخواستهای HTTP، حذف کنید.
برای این کار به نکات زیر توجه کنید:
- بهینهسازی تصاویر با ابزار tinypng که در ۹۹ درصد مواقع بدون افت کیفیت، حجم تصویر شما را تا چندین برابر کاهش می دهد.
- کوچک کردن و ترکیب فایلهای HTML، CSS و جاوا اسکریپت. که با پلاگین هایی مثل Autoptimize و WP-Rocket می توانید با چند کلیک همه اینکارها را انجام دهید و سرعت سایت خود را بهینه کنید. حتماً پیشنهاد می کنیم یکی از این دو را نصب کنید، اتوآپتیـمایز رایگان بوده اما راکت پولی می باشد. هر دوی اینها برای وردپرس طراحی شده است. بسیار در کاهش سرعت سایت می تواند تاثیرگذار باشد.
- اصلاح فایلهای مسدودکننده رندر (Render-blocking) CSS و جاوا اسکریپت به کمک افزونههایی مانند W3 Total Cache، WP Rocket یا Autoptimize
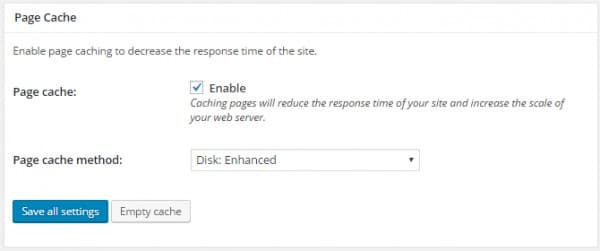
3 – از کش مرورگر استفاده کنید
کش مرورگر به این معنا است که زمانی کاربران برای مرتبه دوم از سایت شما دیدن میکنند، عناصر ثابت سایت شما روی هارد آنها در حافظه موقت ذخیره خواهد شد.
بنابراین اگر مجددا برگردند، مرورگر آنها صفحه را بدون نیاز به فرستادن درخواستهای HTTP برای این فایلها، لود خواهد کرد.
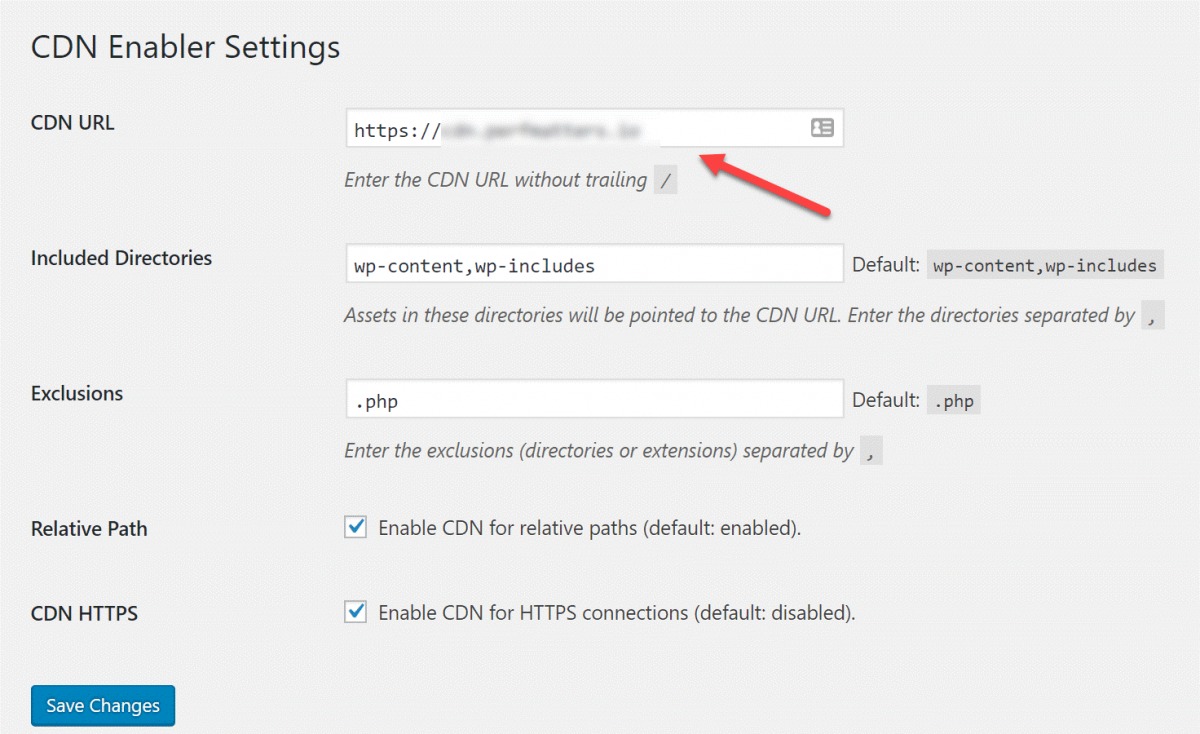
۴ – CDN را فعال کنید
یک راه دیگر افزایش سرعت سایت، استفاده از یک CDN یا شبکه تحویل محتوا است. هر زمان یک کاربر از سایت شما بازدید میکند، مرورگر او به سرور میزبانی شما یک درخواست میفرستد.
زمانی که ترافیک سایت بالا است، تعداد درخواستهای ارسالی به سرور شما فراوان خواهد بود که نتیجه آن سرعت آهسته لود سایت است.
برای رفع این مشکل میتوانید از CDN استفاده کنید که سایت شما را روی شبکه وسیعی از سرورهای مختلف در جهان میزبانی میکند.
زمانی یک بازدیدکننده وارد سایت شما میشود، درخواست او به نزدیکترین سرور مسیریابی خواهد شد تا سایت شما به مراتب سریعتر لود شود. علت آن کاهش تاخیر است. خبر خوبی به کاربرانی که میخواهند از سی دی ان استفاده کنند اما به صورت رایگان، در ایران سیستم آروان کلود توانسته صدها هزار سایت را به زیر مجموعه خود اضافه کرده و به آنها خدمات سی دی انی بدهد. از جمله خدمات رایگان آروان کلود می توان به این موارد اشاره کرد :
۵ – ریدایرکتها را کاهش دهید
ریدایرکتها در هر سایتی طبیعی هستند. اغلب اوقات استفاده از آنها برای رفع مشکل لینکهای شکسته الزامی است.
ولی، تعداد بیش از حد آنها به معنای درخواستهای HTTP بیشتر است همانطورکه در بالا گفتیم سرعت سایت را کاهش میدهد.
گوگل و همچنین ما! پیشنهاد میکنیم کاملا ریدایرکتها را از بین ببرید (گرچه همیشه امکان آن وجود ندارد) یا تعداد آنها را به حداقل برسانید.
راهکارهای زیر ممکن است مفید باشد:
- الکی ریدایرکت درست نکنید و حتما برای آن دلیلی داشته باشید.
- هرگز نیاز به بیشتر از یک ریدایرکت به هر کدام از منابع شما نیست.
- هر زمان ممکن است، ریدایرکتها را حذف کنید.
- زنجیرههای ریدایرکت را پاکسازی کنید.
- برای دامنه سطح بالای خود بیشتر از یک ریدایرکت نداشته باشید.
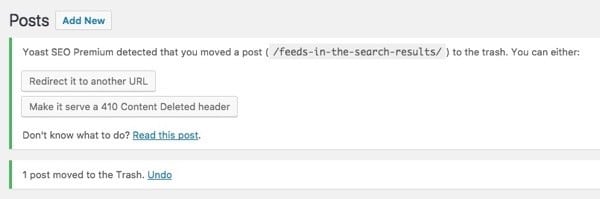
با عمل ریدایرکت می کنیم لینک یا صفحه خود را به دیگر صفحات هدایت کنید. به خصوص اگر صفحه خراب شما در گوگل ایندکس شده باشد و با پاک کردن آن واهمه از دست دادن رتبه خود را دارید می توانید آنموقع از ریدایرکت استفاده کنید. برای وردپرس پلاگین های ریدایرکتی زیادی می توانید از مخزن بیابید.
۶ – فشردهسازی Gzip را فعال کنید
فشرده کردن فایل منابع وب شما میتواند به شکل قابل توجهی اندازه آنها را کاهش دهد و سرعت لود سایت را سریعتر کند.
استفاده از فشردهسازی Gzip یک راه استاندارد انجام این کار برای کاهش رشتههای کد مشابه در فایلهای شما است تا حجم فایلهایتان کمتر شود.
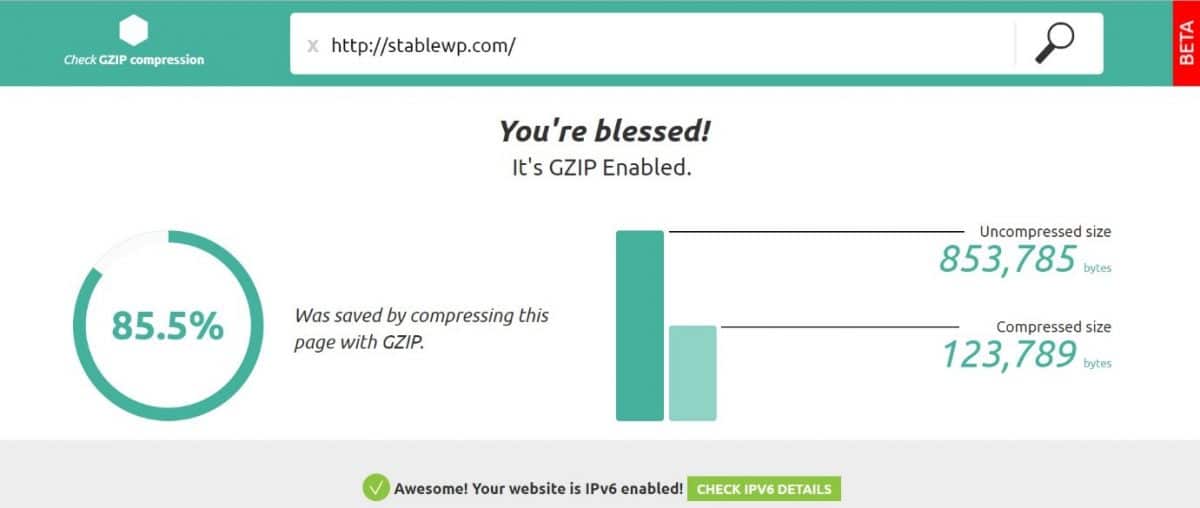
سرورهای وب مدرن فایلها را پیش از فرستادن به مرورگرها به فرمت Gzip فشرده میکنند. به کمک ابزار Check Gzip Compression میتوانید بررسی کنید Gzip را فعال کردید یا نه.
۷ – تصاویر و گالریها را بهینهسازی کنید
تصاویر معمولا حجیمترین فایلها در هر سایتی هستند و فرق یک سایت سریع و آهسته در نحوه بهینهسازی آنها است.
تصاویر بخش بسیار مهم محتوای شما هستند، ولی همچنین سرعت لود را میتوانند کاهش دهند. در وردپرس تصاویر را به کمک افزونههایی مانند Smush Image Compression and Optimization و یا پلاگین پاندایی تاینی پی ان جی میتوانید فشرده و بهینه کنید.
از طرفی اگر میخواهید به شکل یک گالری چندین تصویر را به یک پست اضافه کنید، از پلاگینهای سریع و سبکی مانند Envira یا FooGallery استفاده کنید.
۸ – پلاگینهای سنگین را سریعاً پاک کنید
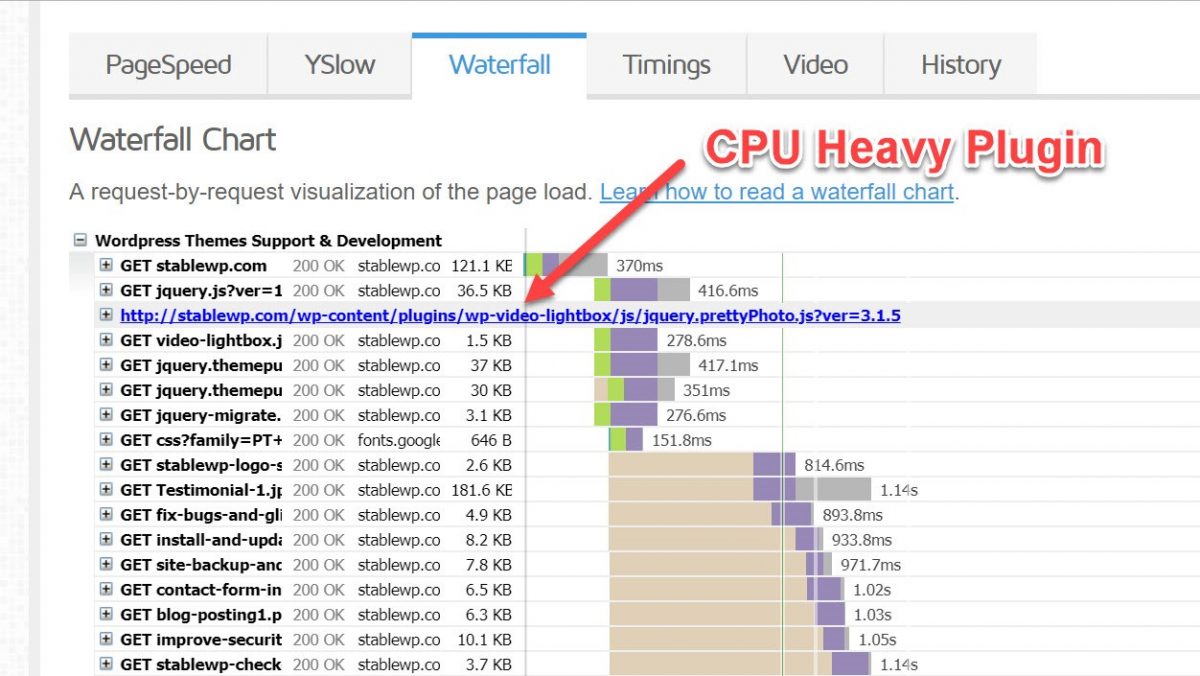
بعضی از پلاگینها میتوانند به منابع پردازنده شما واقعا فشار وارد کنند، سرعت سایت را پایین بیاورند و به تجربه کاربری آسیب بزنند. ما در بهینه سازی سایت مشتریان خود بارها دیده ایم که با پاک کردن تنها یک پلاگین سنگین، سرعت لود سایت در حد چند ثانیه کاهش پیدا کرده است.
به کمک پلاگینی به اسم Plugin Performance Profiler یا P3 میتوانید این افزونههای سنگین را شناسایی کنید و تصمیم بگیرید سایتتان واقعا به آن نیاز دارد یا نه.
۹ – پلاگینهایی که استفاده نمیکنید را غیرفعال کنید
این قانون طلایی را فراموش نکنید: هر چه تعداد افزونه کمتر، بهتر! بنابراین تنها افزونههایی را نصب کنید که واقعا قصد دارید از آنها استفاده کنید.
سایر افزونهها را غیرفعال یا بهتر اینکه آن را پاک کنید. همچنین بهتر است افزونههایی را نصب کنید که فقط یک کار انجام میدهند و همهکاره نیستند.
البته موارد استثنائی نیز مانند افزونه یوآست سئو و WP Rocket وجود دارند.
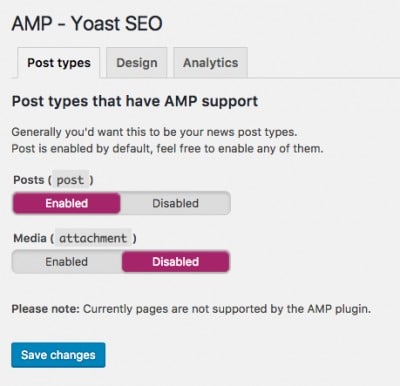
۱۰ – از AMP استفاده کنید
برای رفع مشکل سرعت لود آهستۀ سایت روی دستگاههای موبایل میتوانید از AMP (صفحات سریع موبایل) استفاده کنید که پروژه خود گوگل با هدف افزایش لود سرعت سایتها روی دستگاههای موبایل است.
نتیجه استفاده از آن حذف اکثر عناصیر سایتتان و تنها باقی ماندن موارد ضروری است. بنابراین، نسخه سادهشده سایت به مراتب سریعتر لود خواهد شد. اما از لحاظ زیبایی می تواند چیز مورد مطلوب قبلی شما نباشد چراکه خیلی از استایل ها کنار گذاشته شده اند.
۱۱ – تبلیغات را فراموش کنید
استفاده از تبلیغات مانند گوگل ادسنس یا سایر شبکههای تبلیغاتی نیز میتوانند سرعت سایت شما را پایین بیاورند.
تبلیغات منابع مختلفی را از سرورهای خارجی درخواست میکنند تا به نمایش درآیند. نتیجه استفاده از آنها سرعت لود پایین و تجربه کاربری بد است.
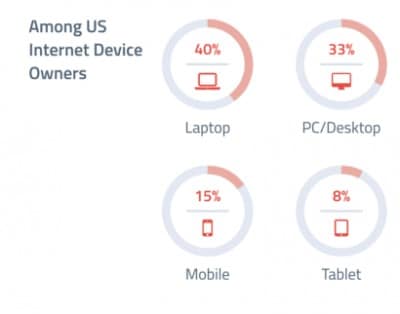
جالب است بدانید بیش از ۴۰ درصد کاربران لپتاپ و ۱۵ درصد کاربران موبایل از افزونههای انسداد تبلیغات استفاده میکنند. تا تبلیغات را بلاک کنند. پس سایت خود را با تبلیغات اضافه به آشغالدونی تبدیل نکنید چرا که ایراد تجربه کاربری بسیار بدی به بار می آورد که خود شما از آن بی خبر می مانید.
پیشنهاد ما برای درآمدزایی استفاده از لینکهای همکاری در فروش است که به منابع بیشتری نیاز ندارند، نمیتوان آنها را مسدود کرد و درآمد بیشتری به همراه دارند.
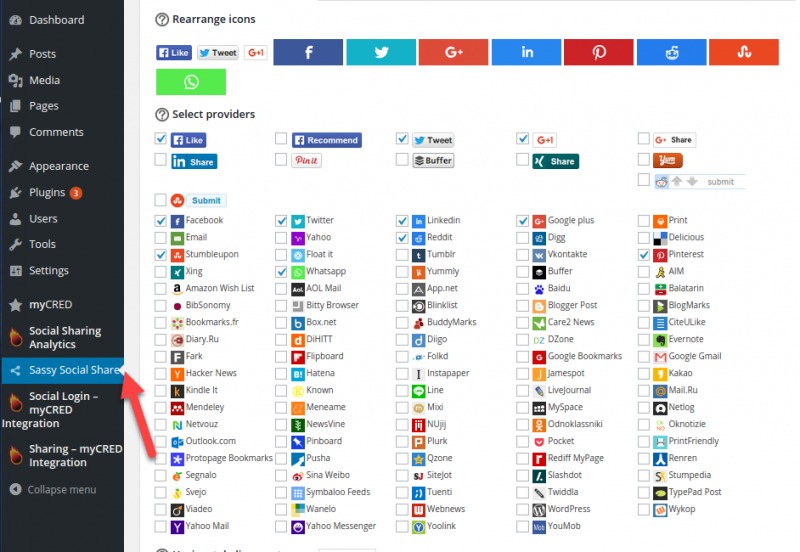
۱۲ – از دکمههای به اشتراکگذاری سریع روی شبکههای اجتماعی استفاده کنید
این دکمهها برای تبلیغ محتوا و پیشنهادات فروش شما عالی هستند. کاربران راحت میتوانند پستهایی که دوست دارند را روی شبکههای اجتماعی به اشتراک بگذارند.
گرچه، اکثر آنها از طراحیهای سنگینی استفاده میکنند و سرعت لود سایت را پایین میآورند.
بدون شک باید از دکمههای سبک و سادهای مانند Sassy Social Share استفاده کنید که دائما بهروزرسانی میشود و کاملا رایگان و قابل سفارشی است.
۱۳ – از یک تم و ظاهر سبک استفاده کنید
همه دوست دارند سایت جذاب و شیکی داشته باشند. با این حال، بسیاری از تمهای شیکِ وردپرس سنگین هستند و از امکانات متعدد غیرضروری در آنها زیاد استفاده شده است که باعث کند شدن سرعت سایت می شود. اگر میخواهید سرعت لود سایت شما بالا رود؛ وسایل اضافی را از بالن هوایی به پایین پرتاب کنید؛ تا بالن شما اوج بگیرد.
یک تم خوب باید چنین ویژگیهایی داشته باشد:
- سبک و سریع
- رسپانسیو و مناسب نمایش روی دستگاههای موبایل
- سئوپسند
- قابل سفارشی
- از HTML5 استفاده کند.
- امن و قابل اعتماد باشد (یعنی توسعهدهندگان دائما آن را بهروزرسانی و پشتیبانی کنند).
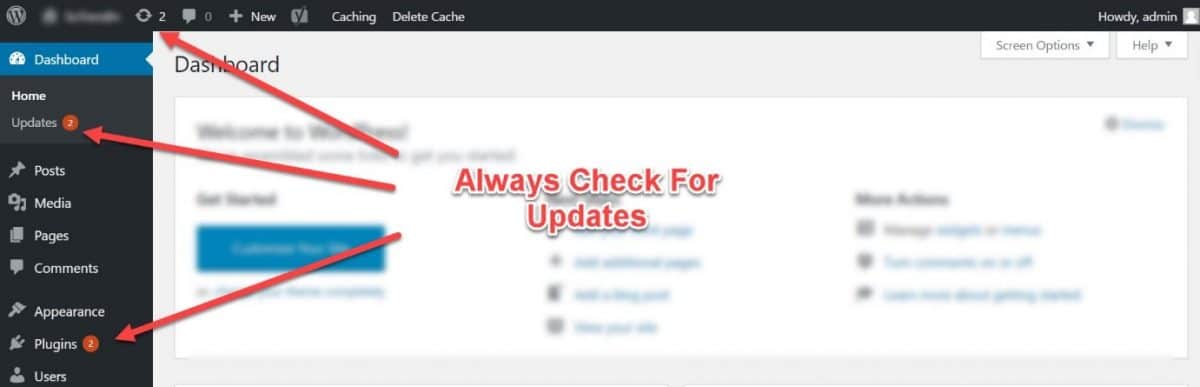
۱۴ – وردپرس و افزونهها را بهروز نگه دارید
ممکن است نیازی به گفتن نباشد، ولی واقعا بسیاری از مدیران سایت ها؛ نسبت به آپدیت نگه داشتن وردپرس، تم سایت و افزونههای آن توجهی نمیکنند.
نسخههای جدیدتر مشکلات مربوط به امنیت، پایداری و همچنین سرعت را برطرف میکنند. گاهی اوقات باگها و سایر آسیبپذیریها سرعت لود سایت شما را آهستهتر میکنند.
همیشه در داشبورد وردپرس چشمتان به بهروزرسانیها باشد.
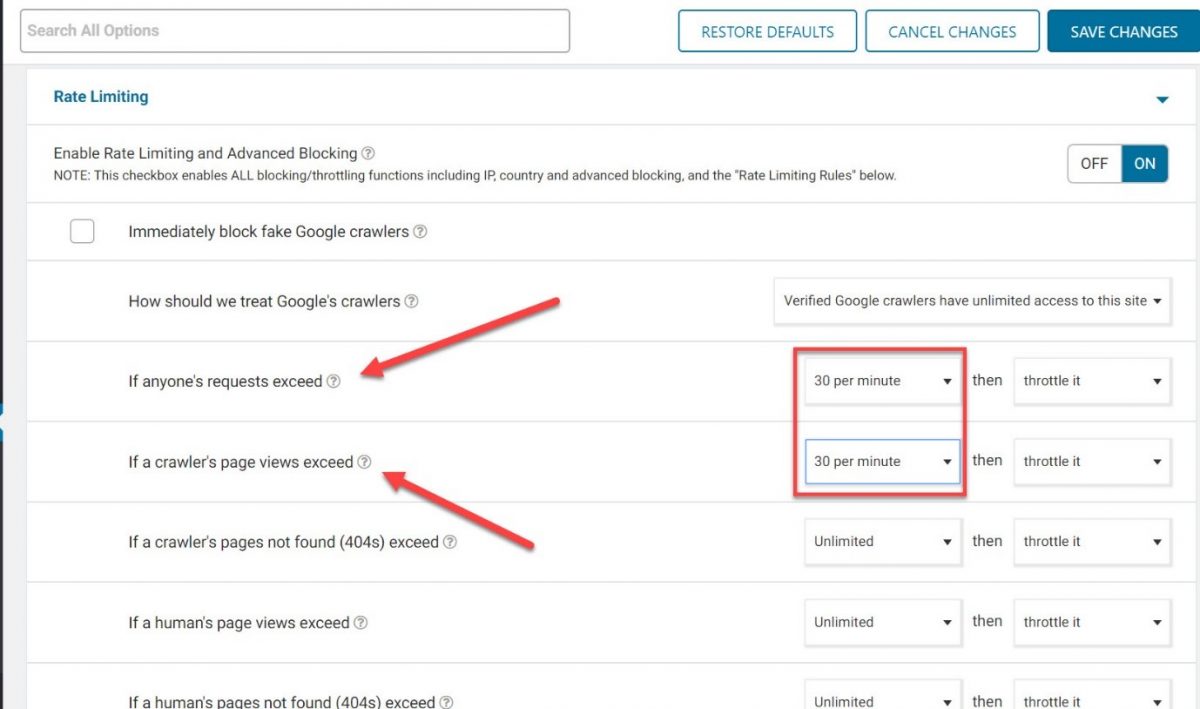
۱۵ – خزندهها و رباتها را محدود کنید
خندههای موتورهای جستجو مانند Googlebot و سایرین مشهور به استفاده از منابع زیاد زمان ایندکس سایت شما هستند.
شما میتوانید سرعت فعالیت آنها را به زمانی محدود کنید که واقعا در سایت خود تغییرات ایجاد کردید و حالا منطقی است آنها مجددا سایت شما را بررسی کنند.
بعضی از سرویسها مانند اچرف نیز رباتهای خزنده خود را دارند که ممکن است لود سایت شما را آهسته کنند، بنابراین آنها را نیز محدود کنید.
اسپمرها و سایر رباتها نیز با نیت شوم از سایت شما بازدید میکنند که باید جلویشان را بگیرید. پلاگین WordFence چنین قابلیتهایی را در اختیارتان قرار میدهد. ما در تیم طراحی سایت مان از پلاگین وردفنس استفاده می کنیم.
۱۶ – بهینهسازی فنی انجام دهید
مشکلات کدنویسی کوچک، میتوانند تاثیر قابل توجهی روی عملکرد سرعت سایت بگذارند. یکی از آنها میتواند وجود کد زائد در سایت شما باشد.
گاهی بقایای عناصر صفحه پاکشده، بدون استفاده باقی میمانند، ولی همچنان لود میشوند.
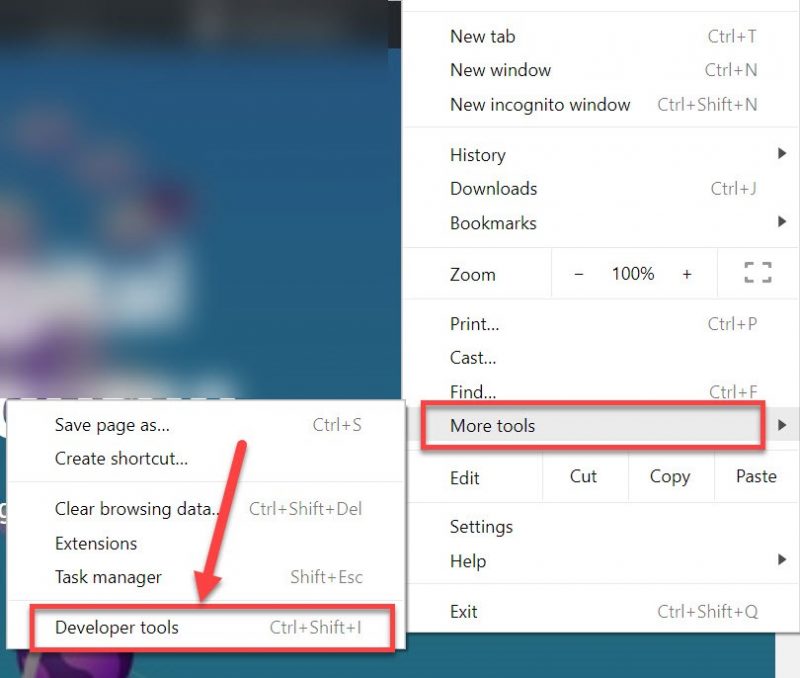
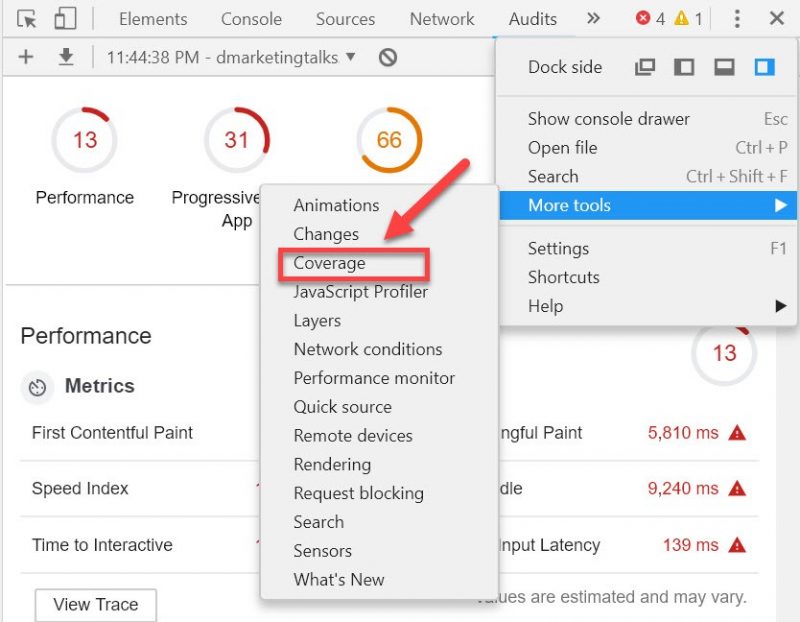
شما آنها را در ابزار Developer گوگل میتوانید پیدا کنید. برای این کار به صفحه موردنظرتان وارد شوید و سپس «More tools» و «Coverage» را انتخاب کنید.
اسکن را انجام دهید و نتایج را بررسی کنید.
یک مشکل دیگر به گفته ابزار GTmetrix میتواند «avoid CSS @import» باشد؛ یعنی بعضی از فایلهای CSS شما از داخل سایر فایلهای CSS ایمپورت میشوند.
این قضیه میتواند مشکلآفرین باشد، چون فایلها به صورت ترتیبی (یک فایل باید برای دیگری صبر کند) به جای موازی (همزمان) لود میشوند.
نتیجه آن وقت تلفکنی و سرعت آهسته سایت شما است.با کمک ابزار رایگان CSS Delivery میتوانید این فایلها را در سایت خود شناسایی کنید.
۱۷ – ویدئوها را روی سایت خود میزبانی نکنید
تصمیم میگیرید یک ویدئوی تبلیغاتی یا آموزشی به صفحه سایت خود اضافه کنید. بدون شک محتوای ویدئویی عالی است و قبلا در مورد ویدئو مارکتینگ صحبت کردیم.
برای این کار فکر میکنید بهترین راهحل آپلود مستقیم آن روی سرور وردپرس است. ولی خواهشاً یک لحظه دست نگه دارید.
ویدئو فضای زیادی از سرور شما اشغال میکند و همچنین ممکن است پهنای باند شما را به سرعت مصرف کند.
فقط تصور کنید چند بازدیدکننده بخواهند همزمان ویدئو را ببینند و سرور هاست شما باید آن فایل بزرگ ویدئویی را فورا به تمام آنها نشان دهد.
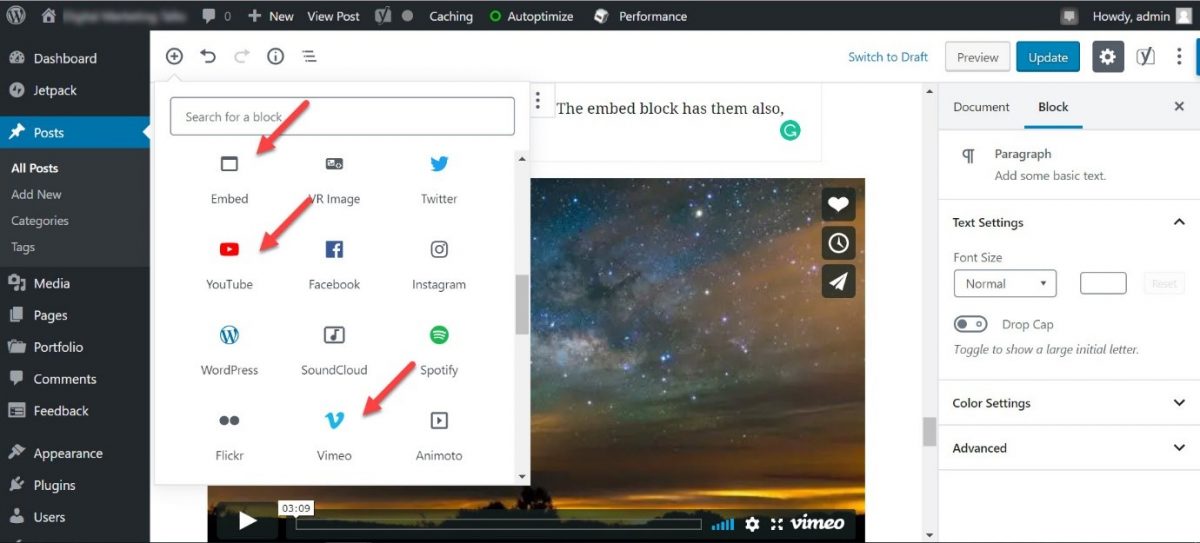
راهحل بارگذاری ویدئوها در پلتفرمهایی مانند یوتیوب، Vimeo یا Wistia است که مخصوص این کارها طراحی و بهینه شدند. اگر میخواهید نسخه ایرانی آنرا نام ببریم سایتی نیست جز آپارات، در سالهای اخیر تماشا و نماشا و سایت های اشتراک ویدئوی زیادی خلق شده اند که می توانید بسته به سلیقه خود از آنها استفاده کنید. اما سایتی که دارای اعتبار دامنه بالاتری نسبت به دیگر سایت ها می باشد، آپارات است. ما درباره اعتبار دامنه یا دامین آتوریتی در این مقاله به صورت کامل صحبت کرده ایم. در مقاله اعتبار دامنه راهکارهایی مطرح شده است که با انجام آن می توانید اعتبار دامنه خود را نزد گوگل و ماز افزایش دهید. این افزایش همراه با دیده شدن بیشتر شما در نتایج جستجو خواهد بود.
۱۸ – رونوشتهای وردپرس را محدود یا غیرفعال کنید
وردپرس به صورت پیشفرض برای استفاده در آینده تمام محتوای شما را جمعآوری، ذخیره و رونوشت میکند. این کار، زمانی که تصمیم میگیرید از یک نسخه قدیمیتر از پست خود استفاده کنید، مفید است.
با این حال، اگر صدها پست با هر کدام چندین رونوشت داشته باشید، قضیه فرق میکند. همچنین به سرور سایتتان نیز فشار میآید، چون باید برای پیدا کردن و استفاده از یک رونوشت صحیح، در دیتابیس عظیمی از رونوشتها جستجو کند.
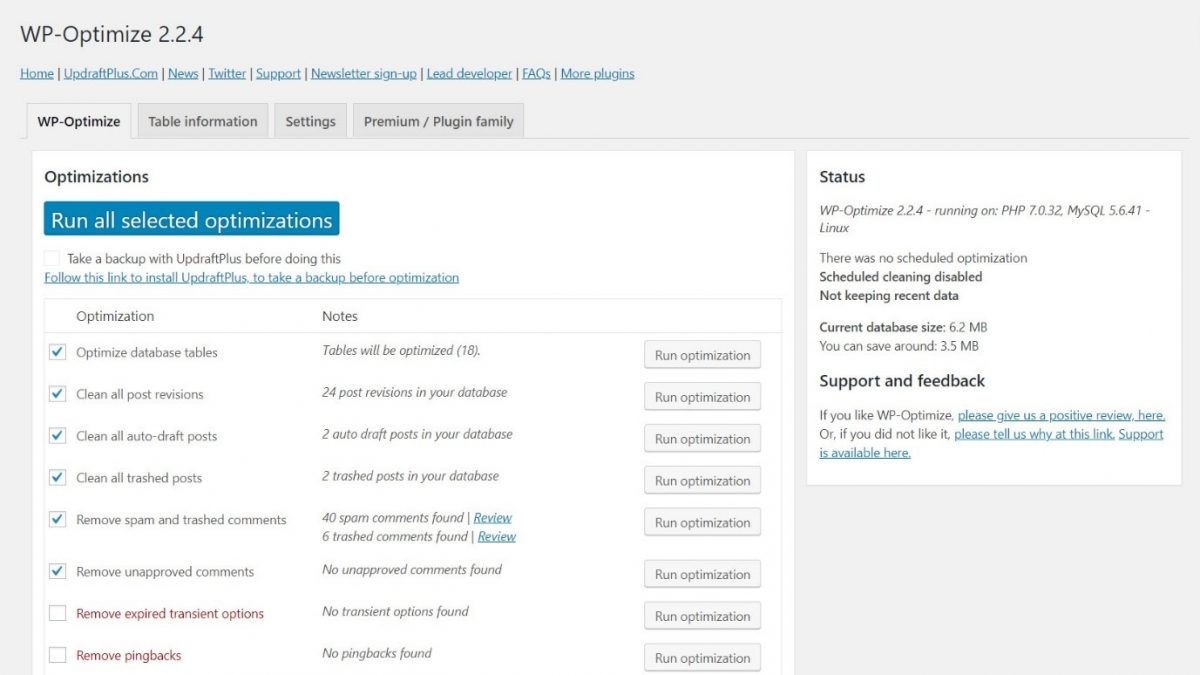
برای این کار افزونههایی مانند WP-Optimize یا WP Sweep را پیشنهاد میکنیم که اجازه میدهند رونوشتها، پستهای پیشنویس شده، موارد انتقال داده شده به زبالهدان مانند نظرات، پستها و غیره را پاکسازی کنید.
۱۹ – دیتابیس را بهینهسازی کنید
وردپرس نه تنها رونوشتها را در دیتابیس خود نگه میدارد. بلکه همچنین پستها، نظرات، صفحات و سایر دادههای رمزنگاری شده را ذخیره میکند.
به مرور زمان دیتابیس شما با حجم بسیار زیادی از داده شلوغ میشود که ممکن است نیازی به نگهداری آنها نباشد. این فایلها میتوانند فایلهای انتقال داده شده به زبالهدان، پستها، نظرات، پوشههای اسپم، رونوشتها و غیره باشند.
شما ممکن است متوجه آنها نشوید، ولی میتوانند سرعت سایت شما را پایین بیاورند، چون سرورها باید برای انجام کار خود اطلاعات زیادی را بررسی کند. این موارد اسپم سربازان کندسازی تدریجی سایت شما تلقی می شوند.
شما به همان روش رسیدگی به رونوشتها، میتوانید این مشکل را با افزونه WP-Optimizeرفع کنید و همچنین یک برنامه زمانی برای پاکسازی دیتابیس خود تنظیم کنید.
۲۰ – از فونت آیکون به جای تصویر استفاده کنید
امروزه فونت آیکون ها با فرمت رایج svg جای آیکون های پیکسلی و سنگین را گرفته اند. در بالا نیز به آن اشاره کردیم که تصاویر؛ اصلی ترین عامل سنگینی بارگزاری صفحات وبسایت به حساب می آیند. همانطور که اطلاع دارید در هر سایتی تعداد زیادی آیکون استفاده می شود که در بیشتر این سایت ها از عکس برای این نمود کمک می گیرند تا فرمت برداری svg. فونت آیکون های برداری با افزایش سایز آیکون، برخلاف تصاویر افت کیفیت پیدا نمی کنند و هر اندازه لازم باشد فونت بزرگتر می شود بدون اینکه تغییری در کیفیت و یا حجم آن رخ دهد. در حالت عادی نیز حجم آن چندین برابر از تصویر کمتر است. پس منطقی است که نیاز امروزه دنیای وب به این سمت سوق داده شود. بهترین سایت در این زمینه که می تواند فونت آیکون های لایت و زیبا را در ضخامت های مختلف آن هم به صورت رایگان در اختیار شما قرار دهد سایت فلت آیکون می باشد. سایت سازی فونت آیکون های مربوط به طراحی سایت های مشتریان خود را از این سایت گلچین می کند.
سخن نهایی
سرعت سایت یکی از بخشهای بسیار مهم سئو داخلی است. سرعت بالای لود سایت به معنای افزایش رتبه آن در صفحات نتایج گوگل و سایر موتورهای جستجو است.
ولی، این تنها مزیت آن نیست چون کاربران سایت شما تجربهای را خواهند داشت که شایسته برند شما است.
تجربه کاربری عالی به معنای ایجاد اعتماد در دل خریداران بالقوه است. هرگز دیگر یک مشتری را به سادگی به علت آهسته بودن سایت خود از دست ندهید.
همانطور که با مطالعه این مقاله متوجه شدید، افزایش سرعت سایت یک کار تخصصی، دقیق، وقتگیر و از همه مهمتر حساس است که باید با دانش فنی انجام شود.
بنابراین، مانند همیشه سایت سازی کنار شما است تا سرعت سایت شما را مانند یک جت کند! یک تماس رایگان هیچ ضرری ندارد. ۰۲۱۳۳۷۲۰۹۳۴